تگ کنونیکال (Canonical Tag) به خزنده های گوگل کمک می کند تا نسخه اصلی یک محتوا را در بین صفحات تکراری یا مشابه شناسایی کنند. با این کار ایندکس کردن صفحات و رتبه گرفتن آنها دقیقا مطابق با چیزی که مدنظر شماست رخ خواهد داد. در ادامه به طور کامل این مطلب توضیح داده شده است.
منظور از تگ کنونیکال (Canonical Tag) چیست؟
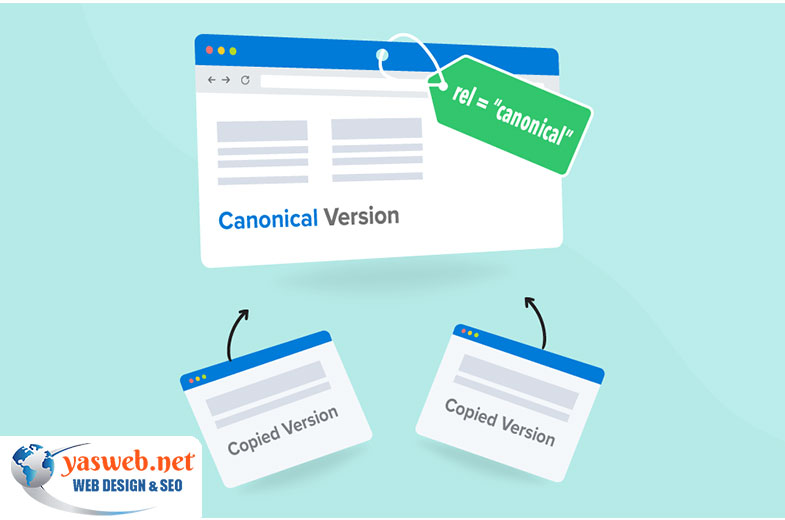
تگ کنونیکال (“rel=”canonical) یک تکه کد HTML حساب می شود که نسخه اصلی صفحات تکراری، مشابه یا تقریبا تکراری را برای خزنده های گوگل مشخص می کند. به عبارت دیگر اگر در مورد یک موضوع خاص، چندین محتوای مشابه یا مثل هم با URL های مختلف داشته باشید، می توانید با تگ کنونیکال، نسخه اصلی را برای ایندکس شدن و اعتبار گرفتن و نشان داده شدن در صفحه نتایج سرچ گوگل مشخص نمایید. این تگ ها مورد جدیدی نیستند و در سال ۲۰۰۹ توسط شرکت های گوگل، مایکروسافت و یاهو به طور مشترک ساخته شدند.
چرا تگ کنونیکال برای سئو سایت مهم است؟
گوگل اصلا از محتواهای تکراری دل خوشی ندارد و سایت در معرض جریمه شدن قرار خواهد گرفت. از طرفی هم وقتی چندین محتوای مشابه و تکراری داشته باشید برای خزنده های وب مشکلات زیادی درست می کنید که ضرر آن متوجه وب سایت هم خواهد شد. مثلا:
- مشخص نیست کدام یک از صفحات باید ایندکس شود. (چون فقط یک صفحه ایندکس خواهد شد)
- کدام یک از صفحات محتوا باید برای سرچ های مرتبطی که توسط کاربران انجام می گیرد بهبود رتبه پیدا کند.
- خزنده های وب باید ارزش لینک صفحات مختلف یک محتوا را به یک صفحه اختصاص دهند یا اینکه بین نسخه های مختلف صفحات یک محتوا پخش کنند.
از طرفی محتواهای تکراری روی بودجه خزش هم تأثیر منفی دارند. یعنی زمان و تعداد دفعاتی که گوگل برای ایندکس کردن صفحات وب سایت شما اختصاص داده صرف بررسی نسخه های مختلف یک محتوا شده و فرصت کافی برای ایندکس کردن محتواهای مهم وب سایت وجود نخواهد داشت.
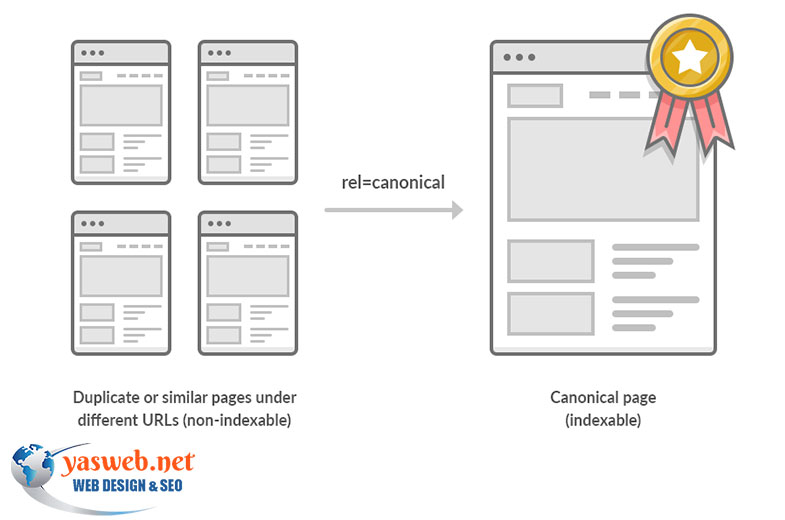
با استفاده از تگ کنونیکال هیچ یک از مشکلاتی که بیان کردیم به وجود نخواهد آمد. چون این تگ ها دقیقا مشخص می کنند که کدام صفحه از بین صفحات مختلف سایت در رابطه با یک موضوع باید ایندکس شود و رتبه بگیرد و اعتبار لینک به کدام صفحه اختصاص داده شود. سؤال اینجاست که اگر ما با این تگ برای گوگل مشخص نکنیم چه اتفاقی رخ می دهد؟ در این مواقع گوگل به تشخیص خودش یکی از صفحات سایت را به عنوان کنونیکال در نظر می گیرد که ممکن است مطابق با نظر و میل شما نباشد.

تگ کنونیکال برای مشخص کردن محتوای اصلی در بین محتواهای تکراری
چه مواقعی محتوای تکراری ایجاد می شود؟ چه زمانی باید از تگ کنونیکال استفاده نمود؟
شاید اولین موردی که با خواندن این توضیحات به ذهن شما برسد این است که چرا صاحب یک وب سایت باید محتوای تکراری تولید کند؟ در واقع به قول معروف چرا سری که درد نمی کند را دستمال ببندیم؟ خیلی از افراد به ما می گویند که ما هیچ موقع محتوای تکراری داخل سایت نمی گذاریم پس به تگ کنونیکال هم نیاز نداریم. این ادعا زمانی مطرح می شود که با ماهیت کارکرد گوگل آشنایی نداشته باشید و ندانید که محتوا یا صفحات تکراری در رابطه با یک محتوا چه مواقعی ایجاد می شوند؟
قبل از اینکه مثال بزنیم به این مورد دقت کنید که موتورهای جستجو به صفحات نگاه نمی کنند بلکه URL آنها را چک می کنند. مثلا در سایت های فروشگاهی که قابلیت فیلتر کردن نتایج دارند همیشه با محتوای تکراری مواجه هستند. به عنوان مثال از نظر شما صفحه مشخصات یک گوشی همراه با صفحه مشخصات یک گوشی همراه با رنگ آبی، تکراری است چون همان محصول را نشان می دهد اما از نظر گوگل این دو مورد صفحه ای مجزا تفسیر می شود.
به این نوع URLها که با اضافه شدن یک پارامتر جدید، به URL جدید و یونیک دیگری از لحاظ گوگل تبدیل می شوند، URLهای پارامتربندی شده (Parameterized URL) می گویند و از لحاظ گوگل محتوای تکراری هستند که با تگ کنونیکال مشکل آن رفع می شود.
یعنی URLهای مشابه از لحاظ شما را متفاوت در نظر می گیرد و چون همه آنها به یک محصول ربط دارند، موضوع محتوا برای گوگل تکراری تلقی می گردد. موارد دیگری هم هستند که از نظر شما محتوای تکراری ندارند ولی از لحاظ گوگل محتوای شما تکراری است:
- URLهای پارامتربندی شده برای پارامترهای جستجو مثل (example.com?q=search-term)
- URLهای پارامتربندی شده برای Session ID های مختلف مثل (https://example.com?sessionid=3)
- داشتن نسخه های چاپی مختلف از صفحات مثل (example.com/page و example.com/print/page)
- داشتن URLهای یونیک برای پست هایی که مربوط به دسته بندی های مختلف هستند مثل (example.com/services/SEO و example.com/specials/SEO)
- صفحات مختلف برای دستگاه های مختلف مثل (example.com و m.example.com)
- نسخه های AMP و غیر AMP برای یک صفحه مثل (example.com/page و amp.example/page)
- یک محتوای مشابه در صفحاتی که با HTTP و HTTPS باشند مثل (http://www.example.com و https://www.example.com)
- یک محتوای مشابه در صفحاتی که با یا بدون اسلش دنباله دار (Trailing Slash) هستند مثل (https://example.com/page و https://www.example.com/page)
- وجود محتوا در نسخه های پیش فرض صفحه وب سایت مثل صفحات ایندکس (https://www.example.com یا https://www.example.com/index.html یا https://www.example.com/index.php یا https://www.example.com/default.htm و غیره.)
در چنین مواردی استفاده از تگ کنونیکال بسیار مهم است.

یکی از بهترین روش های سئو محتواهای تکراری تگ کنونیکال است
اصول استفاده از تگ کنونیکال
استفاده از تگ های کنونیکال راحت است و روش های مختلفی برای آن وجود دارد. اما جدای از اینکه چه روشی انتخاب خواهید کرد، قوانین بسیار مهمی وجود دارند که باید رعایت کنید:
- از URLهای مطلق (Absolute URL) استفاده کنید: طبق توصیه گوگل، بهترین کار این است که از این تگ ها در مسیرهای نسبی (Relative Path) استفاده نکنید و به جای آن از ساختار زیر برای درج کردن تگ های کنونیکال کمک بگیرید:
<link rel="canonical" href="https://example.com/sample-page/"/>
- از حروف کوچک در URL استفاده کنید: این امکان وجود دارد که گوگل آدرس URL هایی که با حروف کوچک و بزرگ نوشته شده اند را به عنوان دو URL متفاوت در نظر بگیرد. پس بهترین کار این است که همیشه از حروف کوچک استفاده کنید تا درگیر چنین مشکلاتی نباشید.
- از نسخه صحیح دامنه (HTTP یا HTTPS) استفاده کنید: اگر شما هم از SSL برای امنیت بیشتر سایت خود استفاده می کنید هیچ موقع از URLهایی که SSL ندارند (یعنی HTTP) در تگ کنونیکال استفاده نکنید. با اینکار مشکلات پیش بینی نشده ای رخ خواهد داد. پس حتما در نظر داشته باشید که از نسخه امن URL خود (یعنی دارای HTTPS) برای درج تگ های کنونیکال استفاده کنید.
- از تگ های کنونیکال خود ارجاع یا Self-referential استفاده کنید: جان مولر از شرکت گوگل توصیه کرده که از تگ های کنونیکال خود ارجاع استفاده کنید با اینکه اجباری نیست. با این حال توصیه شده که از این تگ ها استفاده شود چون برای خزنده های وب دقیقا مشخص می کند که کدام صفحه باید ایندکس شود چون گاهی اوقات اصلا تصور نمی کنید که محتوای تکراری آن در سایت شما وجود داشته باشد ولی چندین نسخه از آن وجود دارند (مثل مواردی که توضیح دادیم).
تگ کنونیکال خود ارجاع هم به تگ هایی گفته می شود که به همان صفحه ای که در آن قرار گرفته اشاره می کند. البته اکثر CMS های محبوب مثل وردپرس به طور اتوماتیک اضافه کردن این تگ ها را انجام می دهند اما در مواردی که از CMS شخصی سازی شده استفاده می کنید باید از یک توسعه دهنده حرفه ای برای اینکار کمک بگیرید.
- فقط از یک تگ کنونیکال برای هر صفحه استفاده کنید: اگر به اشتباه از چندین تگ Canonical استفاده کنید، گوگل به هیچ کدام از آنها اعتنایی نخواهد کرد. پس برای هر صفحه فقط یک تگ بکار ببرید.

با مشخص کردن صحیح تگ کنونیکال و تعیین URLهای کنونیکال جلوی اثر منفی محتوای تکراری را بگیرید
چطور از تگ کنونیکال استفاده کنیم؟
۵ روش برای مشخص کردن URL های کنونیکال با استفاده از این تگ ها وجود دارند که در ادامه به آنها می پردازیم. توجه داشته باشید که به این روش ها، سیگنال های کنونیکال هم می گویند.
- تگ HTML (rel=canonical): ساده ترین و واضح ترین کاری که می توان برای اضافه کردن تگ کنونیکال به آدرس URL وب سایت انجام داد، استفاده از تگ rel=canonical است. تنها کافیست کد دستوری زیر را به بخش <head> تمام صفحات تکراری اضافه کنید:
<link rel="canonical" href="https://example.com/canonical-page/" />
اگر از سیستم مدیریت محتوای وردپرس استفاده می کنید، تنها کافیست افزونه Yoast SEO را نصب کنید تا تگ های کنونیکال به طور خودکار اضافه شوند. اگر هم قصد دارید کنونیکال اختصاصی را که خودتان در نظر گرفته اید، اضافه کنید، به بخش Advanced بخش yoast در هر صفحه یا پست مراجعه کنید.
- استفاده از تگ کنونیکال در هدرهای HTTP: برای اسنادی مثل پی دی اف، هیچ راهی برای قرار دادن تگ های کنونیکال وجود ندارد چون بخش head در این صفحات نیست. در چنین مواردی باید از هدرهای HTTP یا HTTP Headers استفاده کنید.
- درج کردن تگ های کنونیکال در سایت مپ یا نقشه سایت: طبق توصیه گوگل نباید صفحات غیر کنونیکال را وارد سایت مپ کنید. فقط URL های کنونیکال باید داخل لیست سایت مپ قرار بگیرند. چون هر صفحه ای که در سایت مپ لیست شده به عنوان کنونیکال های پیشنهادی تلقی خواهد شد. با این حال گوگل اعلام کرده که URL های انتخابی شما در سایت مپ همیشه به عنوان کنونیکال در نظر گرفته نخواهند شد.
با این حال این روش برای کسانی که سایت خیلی بزرگی دارند و می خواهند از تگ کنونیکال استفاده کنند روش خوبی است. از طرفی سایت مپ به گوگل می فهماند که کدام صفحات سایت شما نسبت به بقیه اهمیت بیشتری دارند.
- مشخص کردن تگ کنونیکال با ریدایرکت ۳۰۱: این روش برای مواقعی استفاده می شود که قصد داشته باشید ترافیک یا بازدید صفحات با URL تکراری خود را به نسخه کنونیکال آن انتقال دهید. در واقع مشابه مواردی که در عناوین قبلی توضیح دادیم، مواقعی که از بین URLهای مختلف، یکی از آنها را به عنوان کنونیکال انتخاب می کنید، باید مابقی URL ها را با استفاده از ریدایرکت ۳۰۱ به نسخه کنونیکال منتقل کنید.
- لینک های داخلی: هنگامی که با لینک دهی داخلی یک صفحه از وب سایت خودتان را به صفحه دیگری مرتبط می کنید، در واقع سیگنال کنونیکالیزیشن (Canonicalization) رخ می دهد.

۵ روش مختلف برای اضافه کردن تگ کنونیکال وجود دارند
یاس وب ارائه کننده بهترین خدمات سئو سایت در خدمت شماست!
یاس وب با چندین سال سابقه در زمینه سئو سایت و بهینه سازی به کسب و کارهای مختلف کمک کرده تا بتوانند به جایگاه واقعی خود در صفحه نتایج سرچ گوگل دست پیدا کنند. طراحی سایت تنها مرحله اول برای کسب و کارها محسوب می شود. بهینه سازی آن طبق اصول سئو از طراحی گرافیکی و موبایل ریسپانسیو بودن سایت گرفته تا تولید محتوای یونیک، همگی نیاز هستند تا هزینه های انجام شده برای یک سایت نتیجه مثبت داشته باشد.
بر همین اساس یاس وب در زمینه انجام خدمات سئو سایت پکیج های مختلفی ارائه کرده تا همه بتوانند با توجه به میزان بودجه و نیاز خود یکی از آنها را انتخاب کنند. یاس وب این نوید را به شما می دهد که با در اختیار داشتن بهترین ها در مجموعه خود، بهترین و بیشترین میزان خدمات را ارائه خواهد کرد. برای اطلاع از جزئیات بیشتر و تعرفه های خدمات سئو سایت در یاس وب، تنها کافیست فرم مشاوره و درخواست خدمات سئو سایت را پر کنید تا همکاران ما در اسرع وقت با شما تماس بگیرند.






بدون دیدگاه