این سوال اصلی همواره مطرح میشود که چرا باید پیگیر سرعت سایت خود باشید. اصلاً چه دلیلی دارد که از ابزارهای مختلف مانند ابزار Google PageSpeed استفاده کنیم تا مطلع شویم که وب سایت ما سرعت لود بالایی دارد یا پایین!
هدف نهایی سرعت ارتقای سئو سایت است. در واقع افرادی که در این زمینه فعالیت می کنند می خواهند که با این کار خدمات سئو سایت بهتری را به شما ارائه دهند. زمانی که کاربر به جهت دریافت خدمات خاص وارد وب سایت شما می شود اگر به اندازه چند ثانیه کوتاه احساس کند که سایت شما عملکرد کند و آهسته دارد بدون تردید از ادامه کنکاش در وبسایت خودداری کرده و به سایت های دیگر رجوع می کند.
این رفتار کاربر یک سیگنال منفی را به گوگل منتقل می کند. درواقع گوگل عملکرد خود و همچنین ارائه امتیاز مثبت یا منفی به وب سایت شما را بر اساس رفتار کاربر تنظیم میکند. اگر او و مجموعه ای از کاربران ترافیک خوبی را در وبسایت ایجاد کنند، یک سیگنال مثبت خواهد بود. اگر همه این کاربران و حجم بالایی از آنها بدون ماندگاری در سایت خارج شوند در نتیجه سیگنال مورد نظر به صورت نرخ پرش بالا به گوگل ارسال خواهد شد که در نهایت امتیاز منفی را در پی خواهد داشت. اما اجازه دهید مزیت هایی که افزایش سرعت سایت به دنبال دارد را به صورت فهرست وار در ذیل مطرح کنیم:
- نرخ پرش کاهش پیدا میکند
- ترافیک صفحه شما ارتقا پیدا میکند
- کاربر تمایل به ماندگاری در سایت خواهد داد
- نرخ تبدیل افزایش می یابد و کاربر میتواند از سایت شما خرید کنند و یا به طور کامل از خدماتی که ارائه می دهید با اعتماد کامل استفاده کند.
- رتبه بندی شما در فهرست نتایج گوگل افزایش پیدا می کند
همه آیتم های مذکور بر روی سئو سایت تاثیر مستقیم دارد. زمانی که در هر کدام از آنها امتیاز بالایی را کسب کنید به یکباره مشاهده خواهید کرد که وب سایت شما در صفحه اول گوگل و در بالاترین رتبه ها قرار دارد. سئو سایت هم دقیقا همین کار را می کند. این عملیات برای آن طراحی شده است که شما وبسایت خود را به بالاترین رنکینگ ارتقا دهید. پس تا به اینجا حتما به اهمیت و حیاتی بودن سرعت سایت پی برده اید.
ابزار Google PageSpeed یکی از ده ها ابزاری است که می توانید برای سنجش میزان سرعت لود سایت استفاده کنید اما مشکل از جایی شروع می شود که فقط به داده های این ابزار اکتفا کنید و تمام وقت و انرژی خود را به بررسی و رفع ایرادات گزارش شده توسط این ابزار اختصاص دهید. در این مقاله به شما علت این موضوع و راهکارهای آن را آموزش می دهیم.
به عنوان یک صاحب وب سایت، می دانید که سرعت لود صفحات سایت بسیار مهم است و مقالات زیادی را دیده اید که به شما توصیه می کنند که از ابزار آنلاین Google PageSpeed استفاده کنید تا وب سایت وردپرسی شما سریعتر لود شود چون با وارد کردن URL خود ایرادات و موضوعاتی که باعث کندی سایت شما می شوند را پیدا کرده و به شما نمایش می دهد. اما شاید نتایجی که نشان داده می شود برخلاف میل و انتظار شما باشند مثلا اینکه تعجب کنید که چرا این همه اخطار نارنجی و قرمز رنگ گرفته اید و این همه پیشنهاد برای تغییر در وب سایت برای چیست؟
برخی افراد در این مرحله انتظار دارند با اضافه کردن پلاگین کش وردپرس به سایت خود، نمره بسیار بهتری از ابزار Google PageSpeed دریافت کنند اما باز هم وقتی از این ابزار گزارش می گیرند بیشتر تعجب می کنند که چرا باز اخطارهای داده شده پا برجاست و مشکل رفع نشده است.
به همین دلیل بسیاری از مشتریان از ما می پرسند چرا نمره آنها در ابزار Google PageSpeed اینقدر پایین است یا حتی تصور می کنند که چون نمره بالایی نگرفته اند پس اشکال از پلاگین کش وردپرس است که نتوانسته کاری برای سرعت سایت کند.
اما حقیقت محض این است که نمره Google PageSpeed خیلی مهم نیست که در ادامه دلایل آن را توضیح خواهیم داد.
افزایش سرعت سایت
وقتی گفته می شود هدف پلاگین کش وردپرس، افزایش سرعت سایت شماست یعنی اینکه زمان لود سایت در کنار برداشت کاربر از عملکرد سایت شما (در اینجا یعنی کاربران تا چقدر سرعت بالای سایت شما را حس می کنند)، مهمترین معیارهایی هستند که باید روی آنها تمرکز کنید چون این دو معیار هستند که روی تجربه کاربری و سئو اثر می گذارند. وقتی خزنده های وب گوگل سایت شما را بررسی می کنند، به رتبه سایت شما در ابزار Google PageSpeed کاری ندارند و فقط سرعت سایت شما را بررسی می کنند. نکته جالب اینکه Google PageSpeed حتی زمان لود سایت شما را هم اندازه گیری نمی کند.
مثالی می زنیم تا طبق آن متوجه شوید که چرا نمره PageSpeed به تنهایی اهمیتی ندارد و فقط بر اساس آن نمی توان گفت که یک سایت آیا سرعت لود پایینی دارد یا خیر. وقتی مدرسه بودید کسی که نمرات بالایی می گرفت لزوما به معنای این نبود که از همه با هوشتر باشد بلکه فقط نشان می داد که در امتحان عملکرد بهتری داشته در صورتی که خیلی از افراد باهوش نمرات امتحان خوبی هم نداشتند!
در اینجا هم کل صحبت ما همین است، نمراتی که Google PageSpeed نشان می دهد نباید به تنهایی ملاک سنجش سرعت سایت شما قرار بگیرند بلکه باید از سایر ابزارها نیز استفاده کرد. مثلا سه سایت pureplanetrecycling.co.uk ، AnticaTrattorialPortico.it و CheekyPunter.com را در نظر بگیرید. هر سه این وب سایت طبق آنالیزهای این ابزار ، زمان لود مشابهی دارند اما نمره ای که PageSpeed به آنها داده بسیار متفاوت است.
-
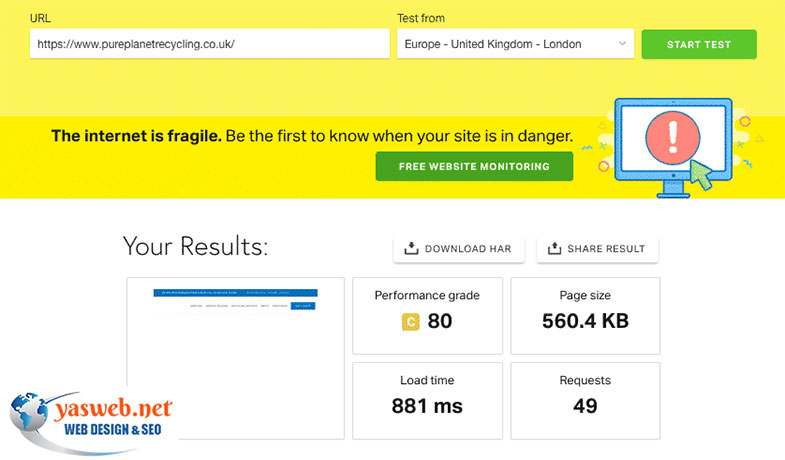
pureplanetrecycling.co.uk :
گزارش سرعت سایت با استفاده از ابزار Pingdom:

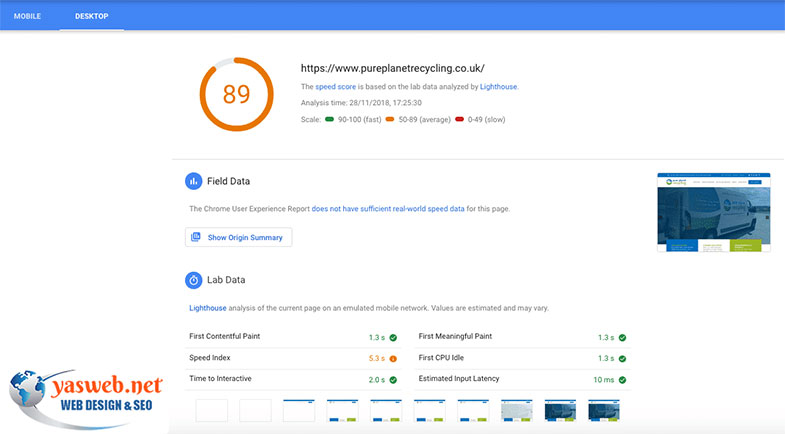
گزارش PageSpeed برای نسخه دسکتاپ:

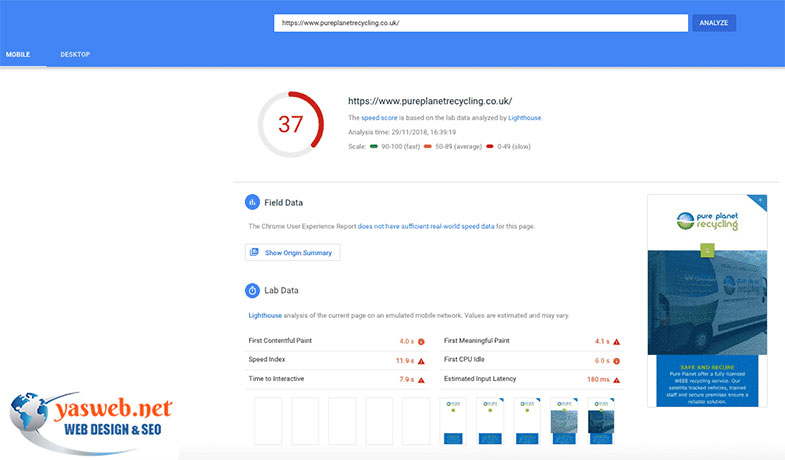
گزارش PageSpeed برای نسخه موبایل:

- زمان لود سایت : ۸۸۱ میلی ثانیه
- Google PageSpeed : روی دسکتاپ ۸۹ / روی موبایل ۳۷
-
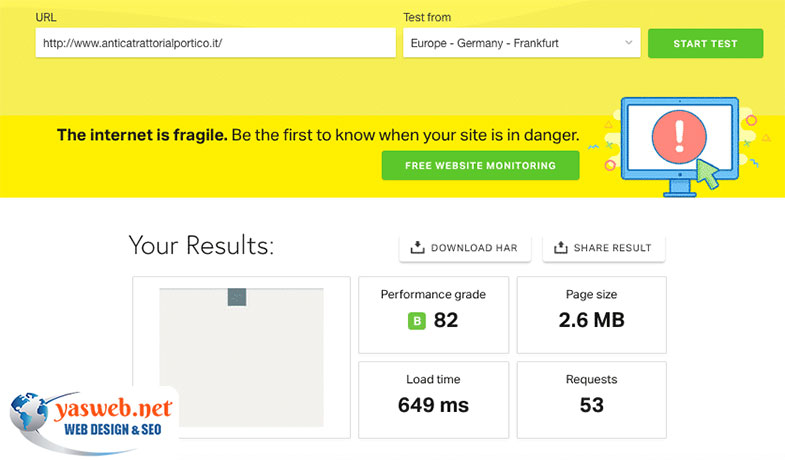
anticatrattorialportico.it:
گزارش سرعت سایت با استفاده از ابزار Pingdom:

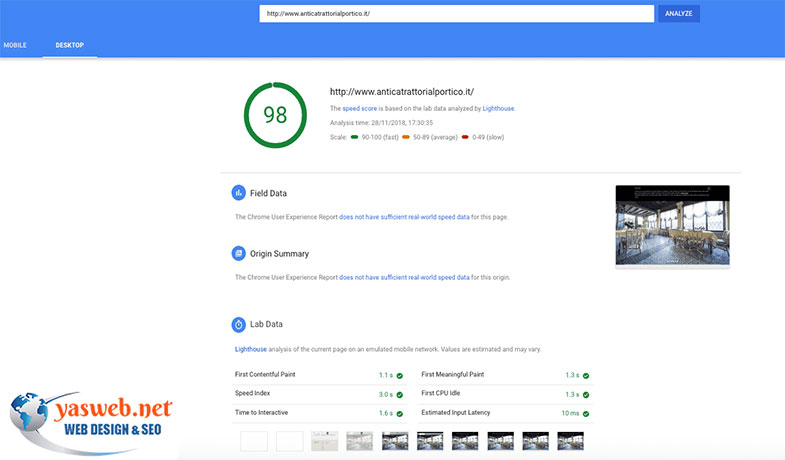
گزارش PageSpeed برای نسخه دسکتاپ:

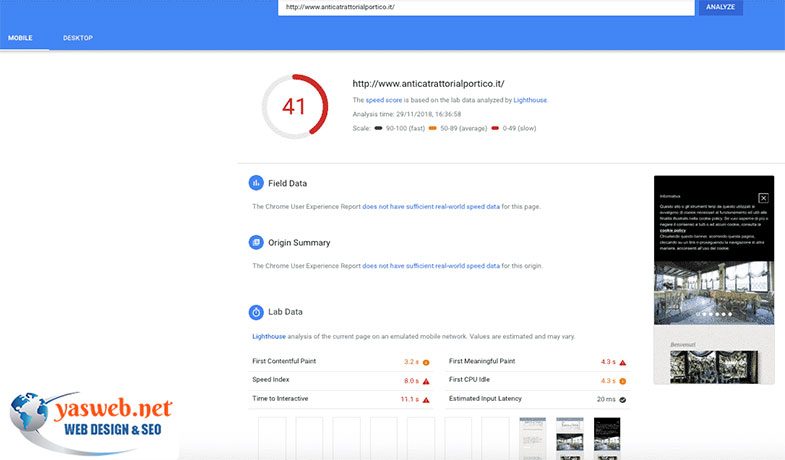
گزارش PageSpeed برای نسخه موبایل:

- زمان لود سایت : ۶۴۹ میلی ثانیه
- Google PageSpeed : روی دسکتاپ ۹۸ / روی موبایل ۴۱
-
CheekyPunter.com
گزارش سرعت سایت با استفاده از ابزار Pingdom:

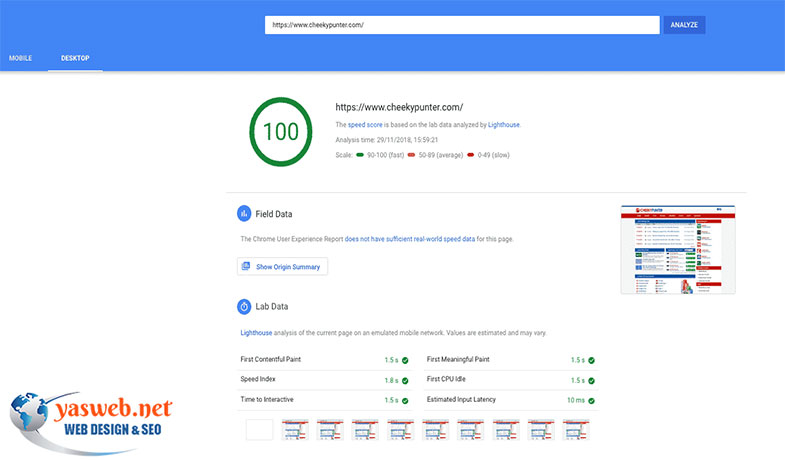
گزارش PageSpeed برای نسخه دسکتاپ:

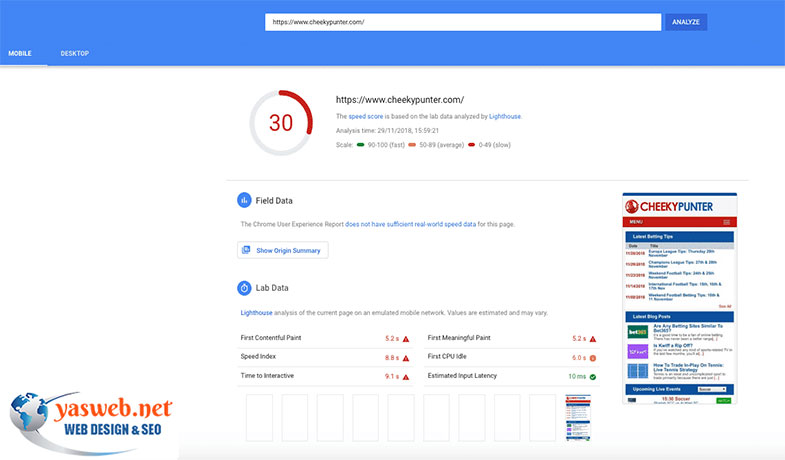
گزارش PageSpeed برای نسخه موبایل:

- زمان لود سایت : ۴۶۱ میلی ثانیه
- Google PageSpeed : روی دسکتاپ ۱۰۰ / روی موبایل ۳۰
در هر سه این وب سایت ها زمان لود بین ۴۶۱ تا ۸۸۱ میلی ثانیه متغیر است اما نمره ای که Google PageSpeed داده برای نسخه موبایلی از ۳۰ تا ۴۱ متغیر می باشد. و در مقابل وب سایت زیر که از هر سه این وب سایت ها سرعت لود کمتری دارد، امتیازی که گرفته از همه بهتر است. پس از این مقایسه ها متوجه می شوید که این ابزار معیار کامل و بی نقصی برای سنجش میزان سرعت لود سایت نیست.
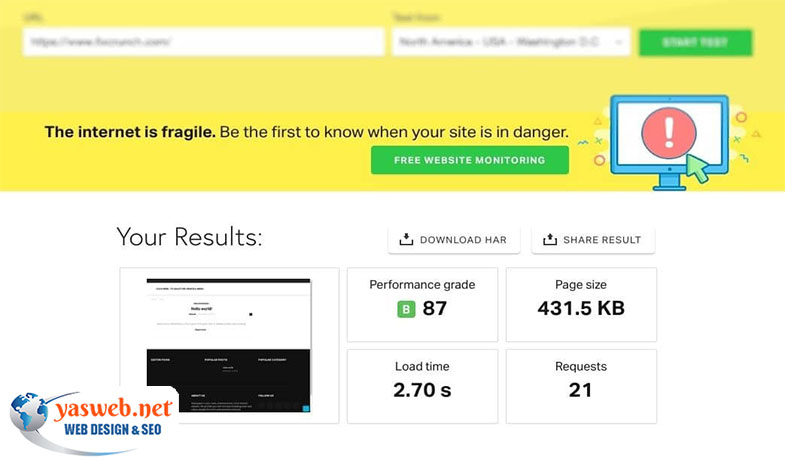
گزارش سرعت سایت با استفاده از ابزار Pingdom:

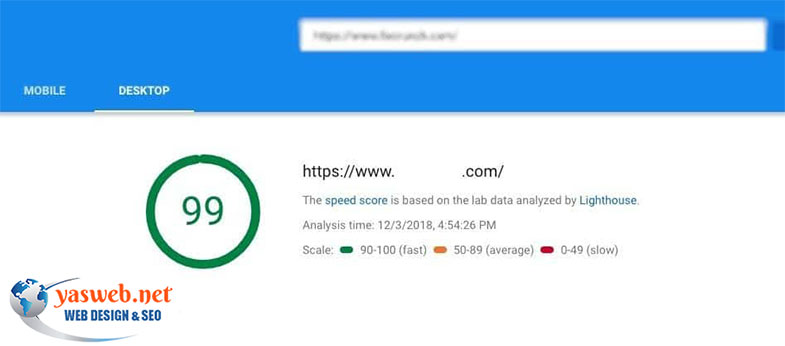
گزارش PageSpeed برای نسخه دسکتاپ:

گزارش PageSpeed برای نسخه موبایل:

- زمان لود سایت : ۲.۷۰ ثانیه
- Google PageSpeed : روی دسکتاپ ۹۹ / روی موبایل ۸۷
اگر فقط به دنبال نمره بهتر باشید وقت خود را تلف کرده اید!
هیچ سایتی نمی تواند نمره کامل بگیرد و در حقیقت این اتفاق تقریبا غیر ممکن است و چون ارتباط چندانی هم با سرعت سایت شما ندارد پس خودتان را اذیت نکنید. اگر سعی کنید که بهترین نمرات را از این ابزار بگیرید و به تمامی پیشنهادات آن عمل کنید به شدت خسته و کلافه خواهید شد. هیچ کس نمی تواند دقیقا به همه پیشنهاداتی که از سمت Google PageSpeed داده می شود عمل کند چون گاهی اوقات یکسری کارهایی از شما می خواهد که انجام دادن آنها عملا غیر ممکن و غیر واقع بینانه است.
مثلا گاهی اوقات از شما خواسته می شود تا expire headers به فایلی اضافه کنید که اصلا در وب سایت شما نیست و این کار غیر ممکن است.
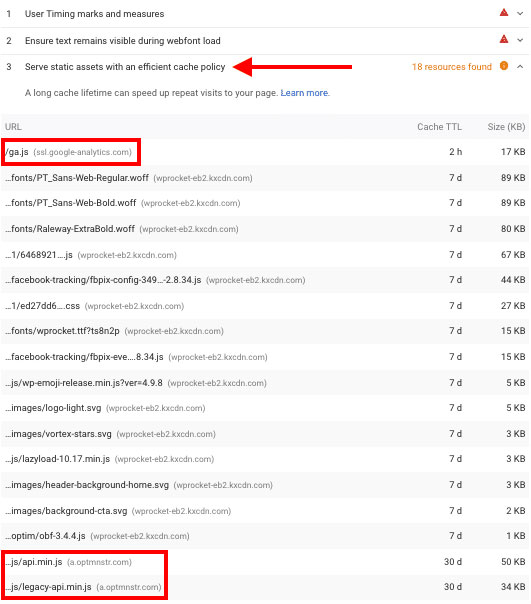
مثال خوب دیگری که می توان در این رابطه زد پیشنهاد این ابزار در رابطه با خطای “Serve static assets with an efficient cache policy” است که طبق راهکار ارائه شده توسط آن باید فایل های خارجی که از گوگل آنالیتیکس و Optin Monster وارد سایت شما می شوند را بهینه سازی کنید که عملا غیر ممکن است.

حذف Render Blocking Resources:
توصیه ای که در اکثر مواقع Google PageSpeed به شما می دهد این است: “Eliminate Render Blocking Resources”
که احتمالا اشاره به رفع Render-blocking فایل های JS و CSS دارد. به همین دلیل توصیه می شود برای اینکه وب سایت شما عملکرد بهتری داشته باشد، فایل های جاوا اسکریپت در بخش فوتر وب سایت شما لود شوند یا به طور همزمان با سایر بخش های سایت لود نشوند تا جلوی لود شدن سایر بخش ها را بگیرد.
افزونه کش وردپرس به لطف داشتن ویژگی های Deferred JS و Combine JS Options این مشکل را به راحتی رفع می کند. با فعال کردن قابلیت Deferred JS option همه فایل های جاوا اسکریپت صفحه وب سایت شما از جمله فایل هایی که توسط این افزونه از حجم آنها کاسته شده، به کمک ویژگی لود تأخیری، دیرتر لود خواهند شد.
با Combine JS options همه فایل های جاوا اسکریپت از جمله اسکریپت های ۳rd party و inline JS در بخش فوتر سایت قرار می گیرند تا جلوی اثر render blocking آنها گرفته شود.
اگر تمامی این کارها را انجام دادید و باز هم ارور Render-blocking resources در ابزار Google PageSpeed را مشاهده میکنید احتمالا بخاطر این است که در افزونه کش وردپرس حالت Safe Mode آن برای لود تأخیری فایل های JS فعال است.
در واقع در این افزونه گزینه Safe Mode فعال است تا از لود تأخیری jQuery جلوگیری کند و سازگاری ایجاد شود اما ابزار Google PageSpeed آن را ایراد می بیند و به عنوان عامل سرعت لود پایین سایت نشان می دهد.
اگر قصد دارید که طبق پیشنهاد Google PageSpeed پیش بروید و این حالت را در افزونه کش وردپرس غیر فعال کنید، پس حتما پنجره ای که بعد از خروج از حساب کاربری سایت باز می شود را چک کنید تا هیچ مشکلی وجود نداشته باشد. این مورد را در رابطه با هر اسکریپت JS که قصد دارید از حالت Safe Mode خارج کنید چک نمایید.
اگر ارور مربوطه به خاطر render-blocking CSS باشد، به کمک گزینه Optimize CSS Delivery در افزونه کش وردپرس می توانید این مشکل را رفع کنید که باعث لود غیر همزمان CSS و critical CSS می شود. وقتی این گزینه را فعال می کنید، critical CSS در پس زمینه وب سایت شما ایجاد شده و در دفعه بعدی که کاربر بخواهد سایت شما را لود کند به آن اضافه می شود و از آن پس، CSS در زمان متفاوت دیگری لود خواهد شد.
در برخی موارد اگر طبق پیشنهادات Google PageSpeed عمل کنید احتمالا با مشکل روبرو شوید
پس ابزار Google PageSpeed چه فایده ای دارد !؟
همه این موارد را گفتیم که به شما گوشزد کنیم تا زمانی که معیار اول و آخر شما برای سنجش سرعت سایت، فقط ابزار Google PageSpeed نباشد، می توانید از داده های آن استفاده کنید.
مثلا گاهی اوقات به شما اخطارهایی می دهد که می توانید به آنها رسیدگی کنید مثل مواقعی که به شما می گوید محتوای وب سایت، GZIP شده نیست و شما با فعال کردن گزینه GZIP-Compression این مشکل را رفع می کنید.
افزونه کش وردپرس به طور پیش فرض مشکل فوق را که ابزار Google PageSpeed گزارش داده بررسی می کند بنابراین اگر این هشدار را در ابزار PageSpeed مشاهده کردید این احتمال وجود دارد که این قابلیت بر روی سرور شما فعال نیست.
یا مثلا گاهی اوقات به شما می گوید تصاویر بسیار بزرگی در سایت خود دارید که فشرده سازی نشده اند. چنین ایرادی بسیار خوب است و می توانید برای رفع هر چه سریعتر آن اقدام کنید. پس در این زمینه علاوه بر استفاده از این ابزار از پلاگین های دیگری مثل افزونه کش وردپرس هم استفاده کنید و هدف اصلی خود را بهتر کردن نمره PageSpeed نگذارید بلکه هدف اصلی شما باید بهتر کردن سرعت لود سایت باشد.
خلاصه کلام اینکه : برای ارزیابی سرعت وب سایت فقط متکی به ابزار Google PageSpeed نباشید و از گزارشات و پیشنهادات ابزارهای مختلف برای بهبود سرعت لود سایت نیز استفاده کنید.
چند توصیه برای استفاده از ابزار Google PageSpeed
- به تنهایی روی این ابزار تکیه نکنید و برای ارزیابی عملکرد سایت خود در زمینه لود وب سایت از چندین ابزار دیگر هم کمک بگیرید.
- همیشه توصیه هایی که به شما می دهد را با دقت بخوانید و ببینید که انجام دادن کدام یک امکان پذیر است و ارزش وقت گذاشتن دارد یا خیر و اگر کاری از شما می خواهد که انجام دادن آن امکان پذیر نیست، اهمیت ندهید.
- همیشه تمرکز خود را روی سرعت وب سایت خود نگذارید و به دنبال بهبود نمره ای که گرفته اید نباشید.
- برای اینکه ببینید تغییراتی که اعمال کرده اید چه تأثیراتی گذاشته اند از ابزارهای تست سرعت مختلف مثل Pingdom و GTMetrix هم استفاده کنید.
ارائه خدمات افزایش سرعت سایت در یاس وب
در صورتی که برای افزایش سرعت وب سایت خود دچار مشکل هستید میتوانید این کار را به تیم فنی و متخصص یاس وب بسپارید. تیم ما آشنایی و تسلط کامل در همه ابزارهای تست سرعت دارند و می توانند سرعت سایت وردپرسی شما را به طرز چشم گیری افزایش دهند. در صورت نیاز به خدمات افزایش سرعت سایت با ما در تماس باشید.






بدون دیدگاه