به عنوان یک سئوکار و توسعه دهنده وب، باید اطمینان داشته باشید که کدهای سایت شما تمیز، معتبر و استاندارد هستند. بهینه سازی کدهای سایت می تواند به شما در بهبود سئو سایت کمک کند. خوشبختانه، ابزاری برای این کار وجود دارد با نام ابزار W3C Validator که با استفاده از آن می توانید از استاندارد بودن کدهای سایتتان مطمئن شوید.
در این مقاله، قصد داریم نگاهی دقیق تر به اعتبارسنجی W3C بپردازیم. سپس به شما نشان خواهیم داد که چگونه کدهای سایتتان را با این ابزار اعتبارسنجی کنید و نتایج را بررسی و تفسیر کنید. در نهایت، برخی از خطاهای رایج ابزار W3C Validator و نحوه رفع آنها را بررسی خواهیم کرد. با یاس وب همراه باشید.
اعتبار سنجی W3C (W3C Validation) چیست؟
W3C مخفف World Wide Web Consortium ، یک سازمان بین المللی است که بر استانداردهای کدگذاری در سراسر وب نظارت می کند. کدهای html و css را بررسی می کند و به شما کمک می کند خطاهای آن را برطرف کنید. اعتبار سنج CSS با Jigsaw نامیده می شود و محتوای شما را مطابق با استانداردهای وب W3C بررسی می کند.

اعتبار سنجی HTML به روشی بسیار مشابه کار می کند. اعتبار نشانه گذاری اسناد وب را در HTML، XHTML، SMIL، MathML و غیره تأیید می کند.

با رعایت این استانداردهای W3C Validator ، می توانید اطمینان حاصل کنید که محتوای شما کاربرپسند و به راحتی در دسترس است. این ابزارها همچنین به شما کمک می کنند تا سازگاری کدهای سایت خود را با پلتفرم های مختلف تأیید کنید و تجربه کاربری (UX) بهتری ایجاد کنید. این ممکن است به نوبه خود امتیازات Core Web Vitals شما را بهبود بخشد و سئوی شما را تقویت کند.
نحوه اعتبارسنجی کدهای سایت با استفاده از ابزار W3C Validator
همانطور که قبلا ذکر شد، اعتبار سنجی های W3C کد HTML و CSS شما را بررسی می کنند تا اطمینان حاصل کنند که استانداردهای سازمانی وب تعیین شده مورد تایید می باشد. این آموزش به شما نشان می دهد که چگونه از این ابزار برای بررسی کدهای سایت استفاده کنید.
کد HTML را اعتبارسنجی کنید
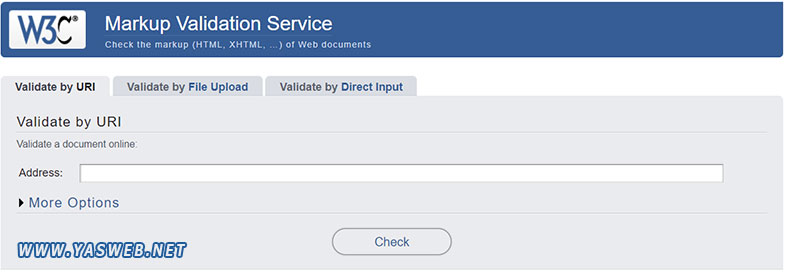
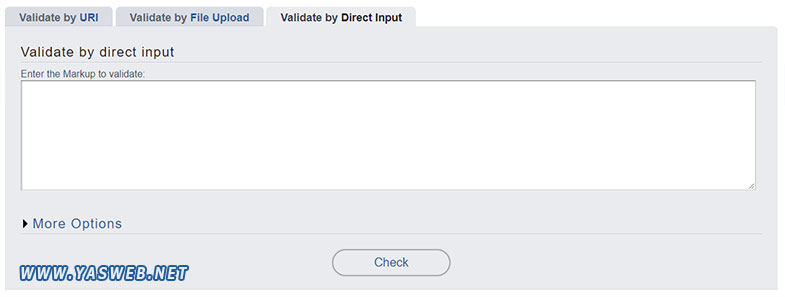
بیایید با اعتبارسنجی HTML شروع کنیم. میتوانید با یکی از ۳ روش زیر عمل کنید:
- URI سایتی را که میخواهید بررسی کنید، وارد کنید.
- یا فایل حاوی کدتان را آپلود کنید.
- یا نشانهگذاری را که میخواهید تأیید کنید را در فیلد ارائه شده وارد کنید

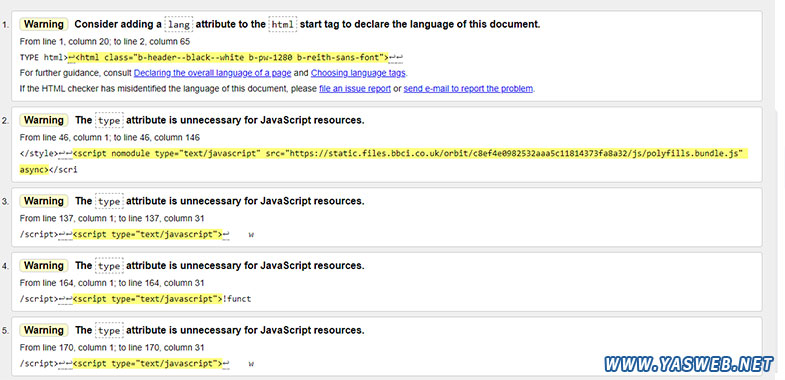
هنگامی که صفحه یا فایل خود را برای بررسی ارسال کردید، اعتبارسنجی، لیستی از تمام خطاها و هشدارهای مرتبط با کدهای HTML سایت را نمایش می دهد.

در حالت ایدهآل، میخواهید خطاها و هشدارها را صفر کنید. با این حال، این همیشه امکان پذیر نیست زیرا اعتباردهنده هر چیزی را که کاربر می تواند ببیند را در نظر نمی گیرد. به عنوان مثال، اگر تصویری با گرادیان دارید، ابزار اعتبارسنجی با خطای مبهم بودن تضاد بین تصویر و پسزمینه مواجه میشود. با این حال، شما به وضوح می توانید آن را با چشم ببینید و تشخیص دهید.
توجه داشته باشید که اگر صفحه شما حاوی جاوا اسکریپت یا CSS باشد، اعتبارسنجی HTML آن را بررسی نخواهد کرد. برای این کار، باید از ابزار W3C Jigsaw برای CSS یا JSHINT برای جاوا اسکریپت استفاده کنید.
CSS را اعتبارسنجی کنید
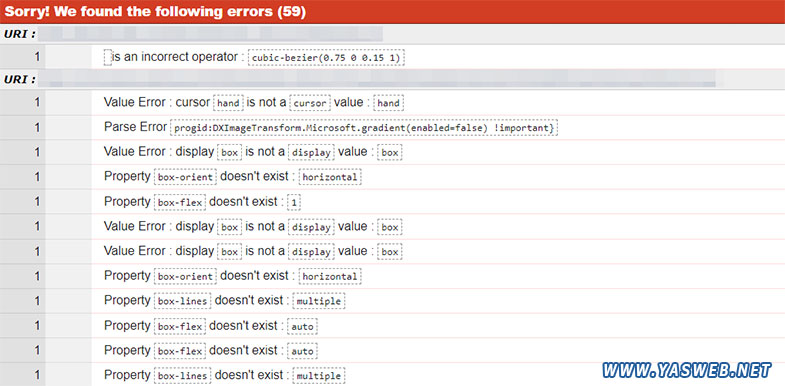
اعتبار سنج CSS نیز به همین ترتیب کار می کند. هنگامی که URI، سند یا نشانه گذاری خود را برای اعتبار سنجی ارسال کردید، صفحه ای با خطاها و هشدارها دریافت خواهید کرد:

همانطور که می بینید، نتایج برای هر دوی CSS و HTML بسیار دقیق است. بیایید نحوه تفسیر آنها را بررسی کنیم.
چگونه نتایج W3C Validator را تفسیر کنیم؟
همانطور که دیدیم، اعتباردهنده ها دو خروجی متفاوت تولید می کنند: خطاها و هشدارها. شما اغلب می توانید هشدارها را نادیده بگیرید زیرا آنها هیچ مشکل جدی برای سایت شما بوجود نمی آورند. با این حال برطرف کردن تعدادی از آنها هم تمرین خوبی ست.
هم در گزارش خطاها و هم در گزارش هشدارها شماره خط کد مشکل دار را به شما نشان می دهد. همچنین پیشنهاداتی را برای چگونگی حل این مشکل را نیز ارائه می دهند:

اگر روی لینک موجود در هر اخطار کلیک کنید (به عنوان مثال، از خط ۱، ستون ۱۶، تا خط ۲، ستون ۱۶)، اعتباردهنده خط مربوطه را در کد هایلایت و نمایش می دهد.

توجه داشته باشید که خطاهای کشف شده توسط اعتبارسنجی HTML، کاربران ناتوانی را که برای دسترسی به محتوای آنلاین به ابزارهای کمکی (مانند صفحه خوان ها) متکی هستند، تحت تأثیر قرار می دهد. نادیده گرفتن این خطاها می توانند اثرات نامطلوبی بر روی این نوع مخاطبان شما داشته باشند. در بخش بعدی نگاهی دقیق تر به این خطاهای رایج خواهیم داشت.
خطاهای رایج اعتبارسنجی W3C
هر دو اعتبار سنجی CSS و HTML هرگونه خطا در کدهای سایت شما را هایلایت می کنند. برخی از رایج ترین مشکلات عبارتند از:
- عنصر بسته نشده: افزودن یک عنصر جدید به یک صفحه نیاز به یک تگ باز و بسته دارد. هنگامی که این خطا را دریافت می کنید، تگ بسته را وارد نکرده اید. این مشکل در هنگام کار با تگ های تو در تو کاملاً رایج است.
- تگ alt وجود ندارد: هر تصویر به یک متن alt نیاز دارد که اگر تصویر بارگذاری نشد، متن alt نمایش داده می شود. این تصویر را توصیف می کند و یک صفحه خوان آن را می خواند. افزودن تگ های alt یک نیاز ضروری برای دسترسی به محتوای تصاویر است.
- استفاده نادرست از تگ های عنوان: این مشکل CSS زمانی ایجاد می شود که یک توسعه دهنده از تگ های <h> به عنوان سبک فونت برای عنوان های فرعی خاص استفاده می کند. تگ ها برای ناوبری طراحی شدهاند ، بنابراین عناوین فرعی غیر ناوبری باید با استفاده از ویژگی font:size=# attribute تعیین شوند.
همچنین ممکن است متوجه چند خطای تجزیه (parse error) شوید. اینها نشان دهنده اشتباهات در کد هستند، اما اعتباردهنده همیشه به شما نشان نمی دهد که مشکلات کجا هستند. برای رفع آن باید خودتان مشکل را در کدها پیدا کنید.

نحوه رفع خطاهای رایج ابزار W3C Validator
خوشبختانه، اعتبارسنجی W3C به شما می گوید که کجا خطاها را پیدا کنید و چگونه آنها را برطرف کنید. برای مثال، اگر یک تگ alt تصویر وجود ندارد، اعتبارسنجی به شما میگوید که کدام تصویر تگ alt ندارد.
اگر تگ باز دارید، اعتباردهنده به شما نمی گوید که تگ بسته کجاست. با این حال، مکان تگ باز را به شما نشان می دهد، بنابراین می توانید به سادگی به آن بلوک کد بروید و تگ بسته را اضافه کنید. اینکار نیاز به دانش زبان HTML دارد.
علاوه بر این، اگر از گزینه لینک مستقیم که در باکس خطاها نشان داده شده است، استفاده کنید، کد خطای هایلایت شده نمایش داده می شود. بنابراین، میتوانید آن را با کد اصلی در سایت خود مقایسه کنید تا اشتباهات را سریعتر پیدا کرده و برطرف کنید.
سخن آخر
استفاده از اعتبارسنجی W3C می تواند عملکرد کلی سایت شما را بهبود بخشد. این به شما امکان می دهد از بروز باگ در کدهای سایت جلوگیری کنید، مشکلات دسترسی را حل کنید و خطاهای رایج را برطرف کنید. همه این عناصر می توانند به افزایش سرعت سایت و UX بهتر منجر شوند که به نوبه خود ممکن است سئو سایت شما را تقویت کند.
همانطور که دیدیم، می توانید از W3C برای اعتبارسنجی کد HTML و CSS خود استفاده کنید. این ابزار لیستی از اخطارها و هشدارها را همراه با پیشنهادهایی برای رفع آنها نمایش میدهد. مشکلات رایج عبارتند از عناصر بسته نشده، تگ های alt از دست رفته و خطاهای تجزیه.
رفع خطاهای رایج w3c یکی از موارد سئو تکنیکال می باشد که برای کسب رتبه های برتر در گوگل لازم است تمامی چک لیست های سئو تکنیکال اصولی انجام شود جهت اطلاعات بیشتر به صفحه خدمات سئو سایت یاس وب مراجعه کنید.






بدون دیدگاه