آیا قصد دارید سرعت وب سایت وردپرس خود را افزایش دهید؟ ابزار core web vitals یک سیگنال فوق العاده برای بهینه سازی سرعت سایت است که از طرف گوگل ارائه شده است و به مدیران وب سایت ها کمک می کند تا کیفیت تجربه کاربری و سرعت وب سایت وردپرسی خود را بهبود ببخشند.
در این مقاله ما قصد داریم به شما آموزش دهیم که چطور می توانید با استفاده از ابزار Core Web Vitals گوگل، سرعت سایت خود را بهینه کنید تا کاربران تجربه خوبی را با حضور در سایت شما داشته باشند.
آیا معیار سرعت سایت تاثیر مستقیم بر سئو دارد؟
همه افرادی که در حوزه خدمات سئو سایت تخصص و به اصطلاح دستی بر آتش دارند این جمله را همواره فریاد میزنند که سرعت، پایه و اساس رشد هر وبسایت وردپرسی است. هر مقاله جدیدی که امروزه در حوزه سئو سایت منتشر می شود همواره تاکید جدی بر افزایش سرعت سایت دارند. این سخنان را نه تنها متخصصین سئو بلکه کارشناسان رسمی گوگل نیز بر آن صحه می گذارند. چه منبعی بهتر از گوگل؟! وقتی که آنها بر این موضوع تاکید می کنند چه دلیلی دارد که ما با آنها مخالفت کنیم.
می توان اینگونه مطرح کرد که شانس دومی برای ارتقا بخشیدن به رتبه سایت وجود ندارد. در واقع همه اقدامات شما بستگی به سرعت سایت دارد. این نکته را در نظر بگیرید که اگر شما بهترین محتوا و حتی بهترین و استاندارد ترین محصولات را در حوزه کاری خود در وبسایتی که طراحی کرده اید به مشتریان ارائه می دهید، نباید امیدوار باشید. در واقع کاربران و مشتریان بالقوه شما آیا باید ابتدا وارد سایت شما بشوند یا خیر؟
وب سایتی که ۱۵ ثانیه طول میکشد تا بارگذاری شود چگونه می تواند شرایط ایده آلی را برای بهبود سئو سایت فراهم کند؟ این موضوع در مورد گوشی های موبایل نیز صدق می کند چرا که اکثر کاربران خدماتی را که بخواهند ابتدا با موبایل خود سرچ میکنند. پس هر سرمایه ای که در در وب سایت وردپرسی خود می گذارید هدر خواهد رفت اگر روی سرعت سایت تمرکز نکنید.
افزایش سرعت حتی برای یک ثانیه کمتر بر روی سئو تاثیر می گذارد. اما اجازه دهید یکسری دلایل محکم را نیز در این حوزه ارائه دهیم که به شرح ذیل می باشد.
- سرعت سایت اولین عامل جهت کسب رتبه می باشد.
- افزایش سرعت سایت می تواند به خزیدن ربات های گوگل در صفحات کمک کند.
- نرخ تبدیل وبسایتهای با سرعت بالا بیشتر است.
- نرخ پرش به شدت کاهش پیدا میکند.
- کاربر با اطمینان خاطر بیشتر از سایت شما استفاده می کنند. لذا تجربه کاربری نیز ارتقا پیدا خواهد کرد.
ابزار Core Web Vitals به چه معناست؟
ابزار Core Web Vitals مجموعه ای از سیگنال ها و معیارهای عملکرد و وضعیت سرعت سایت شما را نشان می دهد و گوگل اعلام کرده است که بهینه سازی این معیارها برای تجربه کاربری بسیار حائز اهمیت است و همینطور از معیارهای بسیار مهم برای بهبود سئو سایت و ارتقای رتبه کلمات کلیدی در نتایج گوگل می باشد. این موضوع بر هیچ کس پوشیده نیست که هیچ کاربری و حتی گوگل از سایتهایی که سرعت پایینی دارند و بسیار کند هستند، خوششان نمی آیند.
حتی شما شاید حس کنید که سایتتان نسبتا سریع لود می شود اما برای اطمینان از این موضوع و برای اینکه بفهمید آیا واقعا کاربران شما هم چنین حسی را دارند، بایستی از یک ابزار کاربردی برای اندازه گیری تمامی المان های صفحه اصلی سایت استفاده کنید. ابزار Core Web Vitals همان چیزی است که به شما می گوید که آیا سرعت سایت شما خوب است یا نه. آیا سرعت سایت برای کاربران شما بهینه شده است و تجربه کاربری خوبی را رقم می زند یا خیر؟
۳ ابزار اصلی Core web vitals
ابزار Core Web Vitals از سه معیار اصلی برای تست سرعت و کیفیت بهینه بودن سایت شما استفاده می کند:
- LCP (Largest Contentful Paint)
- FID (First Input Delay)
- CLS (Cumulative Layout Shift)
در نگاه اول شاید با خواندن این اصطلاحات فکر کنید مباحث خیلی پیچیده و تخصصی به نظر می رسد. اما نگران نباشید معانی و مفهوم این اصطلاحات بسیار ساده و قابل فهم هستند. حالا بیایید بریم سر اصل مطلب و ببینیم که این معیارها چه هستند و چگونه اندازه گیری می شوند و چطور می توان سرعت سایت خود را با استفاده از این معیارها ارتقا داد ؟

LCP به چه معناست؟
LCP مخفف Largest Contentful Paint یعنی مدت زمانی است که طول می کشد تا بزرگترین عنصر یک صفحه از سایت به طور کامل بارگذاری و نمایش داده شود و بر حسب ثانیه یا میلی ثانیه اندازه گیری می شود. حالا عنصر موردنظر هر چیزی می تواند باشد : تصویر ، فیلم ، فایلهای js ، html ، css و …
اینجاست می گوییم که شاید شما بدون استفاده از این ابزار حس بکنید سایت شما سریع لود می شود اما یک عنصر بزرگ در سایت دارید که حجم بالایی دارد و زمان زیادی نیاز دارد تا این عنصر نمایش داده شود و شما از آن غافل شده اید! این را در نظر داشته باشید که یکی از مهم ترین معیار گوگل برای سرعت سایت همین بهینه بودن بزرگترین عنصر یعنی LCP می باشد.
FID به چه معناست؟
FID مخفف First Input Delay اصطلاحا به معنای تاخیر اولین ورودی، یعنی مدت زمانی است که طول می کشد تا اولین تعامل کاربر با سایت توسط مرورگر پاسخ داده شود. حالا تعامل با سایت هر عملی می تواند باشد : کلیک کردن بر روی دکمه یا لینک یا کلیک بر روی انواع فیلدهای مربوط به فرم های سایت.
به طور مثال فرض کنید یک کاربر فرم تماس با ما را تکمیل کرده و دکمه ارسال را می زند، FID سرعت پاسخ به این تعامل شما را بر حسب ثانیه یا میلی ثانیه اندازه گیری می کند. هر چه این زمان کمتر باشد، کاربر تعامل و تجربه بهتری با سایت شما خواهد داشت.
CLS به چه معناست؟
CLS مخفف عبارت Cumulative Layout Shift، به تغییر موقعیت های المان های صفحه در حین بارگذاری یا بعد از بارگذاری اشاره دارد. به طور مثال وارد صفحه ای شدید و منتظر هستید تا آن صفحه به طور کامل نمایش داده شود. اما در حین بارگذاری صفحه ، مدت زمان کوتاهی شاهد تغییرات ناگهانی در المان های صفحه مثلا تغییر موقعیت یا اندازه تصویر یا تغییر ناگهانی نوع فونت صفحه خواهید شد که CLS این مدت زمان را اندازه گیری می کند. هر چه این مدت زمان بیشتر باشد تجربه کاربری بدی را برای بازدید کننده رقم خواهید زد و هر چه این زمان کمتر باشد سایت شما از این لحاظ بهینه خواهد بود.

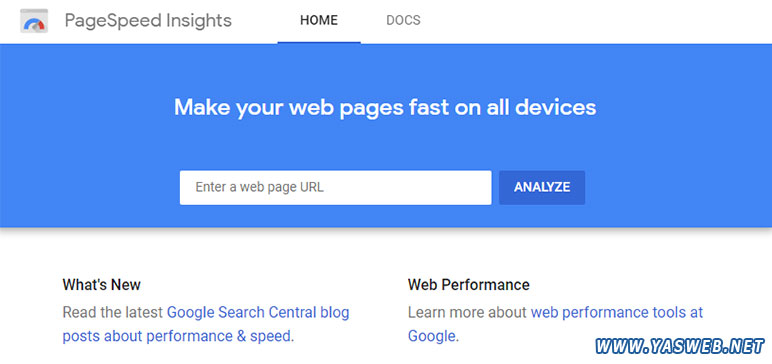
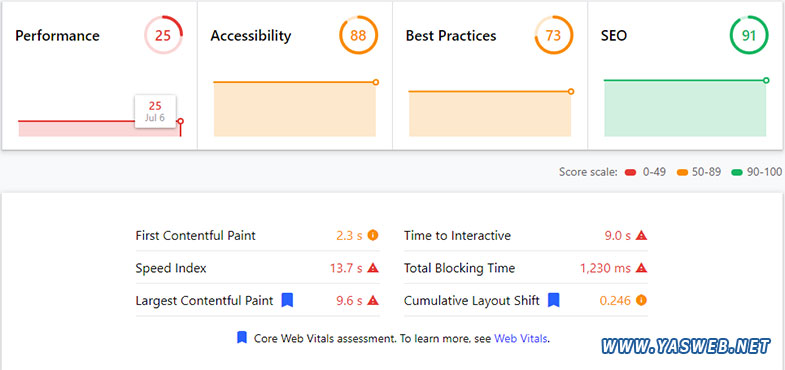
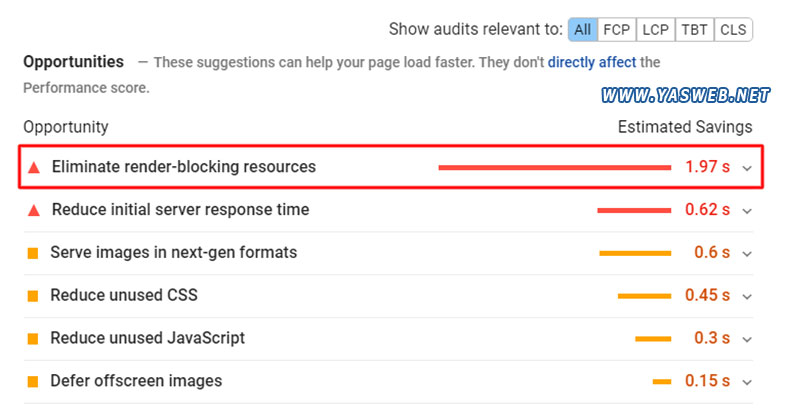
ساده ترین روش برای اندازه گیری Core Web Vitals با استفاده از ابزار PageSpeed Insights می باشد. برای این منظور سایت خود را در بخش url وارد کرده و بر روی دکمه Analyze کلیک کنید. چند لحظه منتظر باشید تا نتایج اصلی و معیارهایی که در بالا توضیح دادیم برای سایت شما نمایش داده شود.

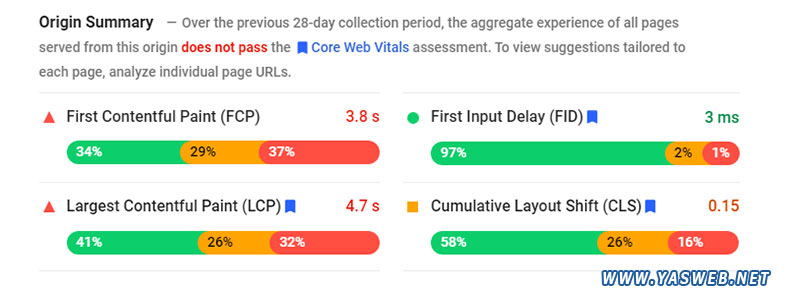
بعد از آنالیز سایت گزارشی مشابه تصویر بالا مشاهده خواهید کرد که ۳ معیار مهم نیز اندازه گیری شده اند و در بخش پایینی این معیارها پیشنهاداتی جهت بهبود وضعیت سرعت سایت شما ارائه شده است.
برای اینکه بدانید مدت زمان بهینه و استاندارد برای ۳ معیار توضیح داده شده چه مقدار می باشد آنها را در زیر لیست کرده ایم:
- LCP : مدت ۲.۵ ثانیه
- FID : کمتر از ۱۰۰ میلی ثانیه
- CLS : کمتر از ۰.۱
به غیر از دامنه اصلی سایت می توانید هر صفحه داخلی که مدنظرتان است را با استفاده از این ابزار تست کنید.
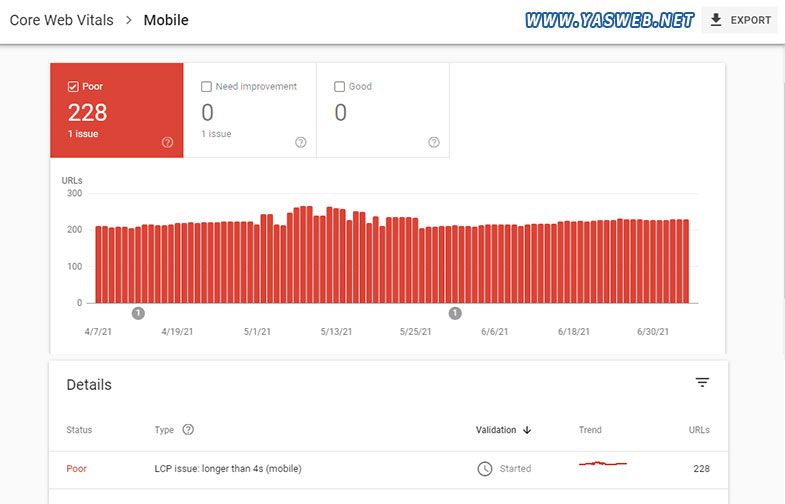
با این حال برای بررسی دقیقتر و اینکه بفهمید آیا گوگل هشدار یا اروری در معیارهای Core Web Vitals برای صفحات سایت شما گزارش داده است یا نه. بایستی وارد سرچ کنسول گوگل شوید و از قسمت Core Web Vitals هشدارهای سایتتان را بررسی و آنالیز کنید و جهت بهینه سازی صفحات اقدام نمایید.

پیشنهاد میشود این ویدیو را مشاهده نمایید : کار با ابزار Core Web Vitals در سرچ کنسول گوگل
در این قسمت می توانید در دو نسخه موبایل و دسکتاپ url های سایتتان را ببینید که چه وضعیتی دارند و در ۳ بخش می توانید url ها را بررسی کنید :
- صفحاتی که وضعیت خوبی دارند.
- صفحاتی که نیاز به بهبود دارند و بهتر است بهبود پیدا کنند.
- صفحاتی که امتیازات ضعیفی در Core Web Vitals دارند و در اسرع وقت بایستی بهبود پیدا کنند.
با استفاده از ابزار web.dev هم می توانید گزارش دقیقتری در مورد Core Web Vitals مشاهده نمایید. پیشنهاد می کنیم این ابزار را نیز امتحان کنید.

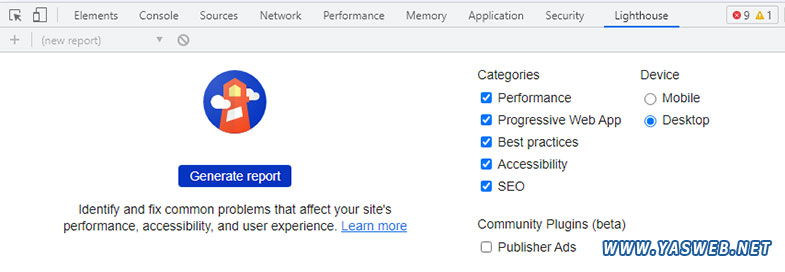
علاوه بر ابزار فوق همینطور می توانید یک وب سایت را با مرورگر کروم باز کنید و روی هر قسمت سایت راست کلیک کنید و گزینه inspect را انتخاب نمایید و تب Lighthouse را باز کرده و روی دکمه Generate Report کلیک کنید. بعد از چند لحظه وضعیت سرعت سایت خود را مشاهده خواهید کرد. توجه داشته باشید که برای آنالیز دقیقتر حتما مرورگر کروم را در حالت ناشناس تست کنید. در غیر اینصورت ممکن است نتایج دقیق و درستی دریافت نکنید.

چرا ابزار Core Web Vitals اینقدر اهمیت دارد؟
ابزار Core Web Vitals عملکرد سایت و وضعیت سرعت سایت شما را به طور خیلی کامل و شفاف نشان می دهد و معیارهای بسیاری دارد که می توانید با بهینه سازی آنها عملکرد سایت را بهبود ببخشید و باعث بهبود تجربه کاربری در سایت خود شوید. موضوع سرعت سایت و بهبود تجربه کاربری از مهم ترین معیارهای سئو سایت به حساب می آیند که نباید هیچ وقت نادیده گرفت.
پیشنهاد می شود این مقاله را مطالعه فرمائید : UI (رابط کاربری) و UX (تجربه کاربری) چیست و چه تفاوتی با هم دارند؟
طبق یک گزارش از طرف گوگل، ۱ ثانیه افت سرعت در بارگذاری سایت می تواند باعث کاهش ۷% نرخ تبدیل و ۱۱% بازدید سایت و همینطور ۱۶% رضایت کاربران شود.
۷ راهکار جهت بهینه سازی Core Web Vitals در وردپرس
بهینه سازی امتیازات Core Web Vitals در وردپرس، کار بسیار پیچیده و مشکلی نیست. با استفاده از نکات و ترفندهایی که در ادامه خدمت شما توضیح می دهیم می توانید به راحتی امتیازات Core Web Vitals را بهبود بخشید.
۱- از هاست پرسرعت و مناسب وردپرس استفاده کنید.
شرکتی که به عنوان میزبان سایت خود انتخاب می کنید مهم ترین عامل جهت بهبود عملکرد سایت خود است. اگر سایتتان وردپرس هست از سرور یا هاست مناسب وردپرس انتخاب نمایید. اگر سایت شما دارای بازدید زیادی است استفاده از هاست اشتراکی می تواند باعث کندی سایت و دان شدن سایت شما شود. حتما از شرکت هاستینگ خود در مورد مناسب ترین هاست وردپرس و پرسرعت مشاوره دریافت کنید.
از افزونه wp-rocket استفاده کنید. این افزونه بهترین افزونه در مورد سرعت و کش سایت می باشد. این افزونه عملکرد سایت شما را به شدت بهبود می بخشند و باعث فشرده سازی فایل های سایت شما خواهند شد و حافظه کش شما را فعال می کند و این امکان باعث افزایش سرعت سایت شما خواهد شد. اما باید در نظر داشته باشید که کانفیگ این افزونه اگر به درستی انجام نشود می تواند حتی باعث کندی سایت شما و همچنین باعث بهم ریختگی و مشکلات فنی نیز شود.
۲- امتیاز LCP (Largest Contentful Paint) را بهبود بخشید.
همانطور که در بالا هم توضیح داده شد LCP مدت زمان بارگذاری بزرگترین عنصر صفحه می باشد و برای اینکه این امتیاز را ارتقا دهید باید حجم بزرگترین فایل را کاهش دهید. معمولا این نوع فایل های بزرگ را تصاویر تشکیل می دهند و برای اینکه این نوع فایل ها را شناسایی کنید در قسمت پایین نتایج ابزار PageSpeed Insights پیشنهاداتی وجود دارد که به شما در بهینه سازی LCP کمک می کند.
۳- امتیاز FID (First Input Delay) را بهبود بخشید.
FID یا تاخیر اولین ورودی همانطور که بالا هم به آن اشاره شد، مدت زمان بین اولین کلیک کاربر تا شروع پردازش را FID می گویند. مهم ترین عاملی که باعث بهبود FID می شود استفاده از یک هاست پرسرعت ویژه وردپرس می باشد. روش دیگر استفاده از افزونه کش wp-rocket است. امکانی در داخل این افزونه وجود دارد که بعد از نصب امتیاز FID سایت شما را بهبود می بخشد.
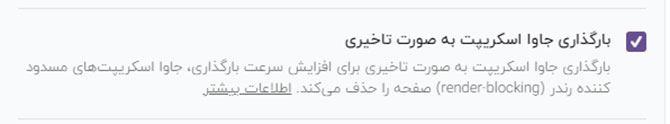
برای اعمال تنظیمات این بخش، بعد از نصب افزونه wp-rocket وارد تنظیمات آن شده و وارد تب “بهینه سازی فایل” یا ” File Optimization” شوید و به پایین صفحه بروید و گزینه “بارگذاری جاوا اسکریپت به صورت تاخیری” یا ” Load JavaScript deferred” را فعال کنید. و بعد از آن بر روی دکمه ذخیره سازی تغییرات کلیک کنید.

به تاخیر انداختن بارگذاری فایل های جاوااسکریپت در سایت شما این امکان را می دهد تا مدت زمان پاسخ به کلیک شما در سایت کمتر شود و این عامل باعث بهبود امتیاز FID می شود.
۴- امتیاز CLS (Cumulative Layout Shift) را بهبود بخشید.
بعد از کلیک بر روی صفحه ، بلافاصله تغییرات ناگهانی در بخش های مختلف صفحه حین بارگذاری آن مشاهده خواهید کرد و سایر عناصر موجود را تحت تاثیر خود قرار می دهد و امتیاز CLS نیز تحت تاثیر این عوامل می باشد.
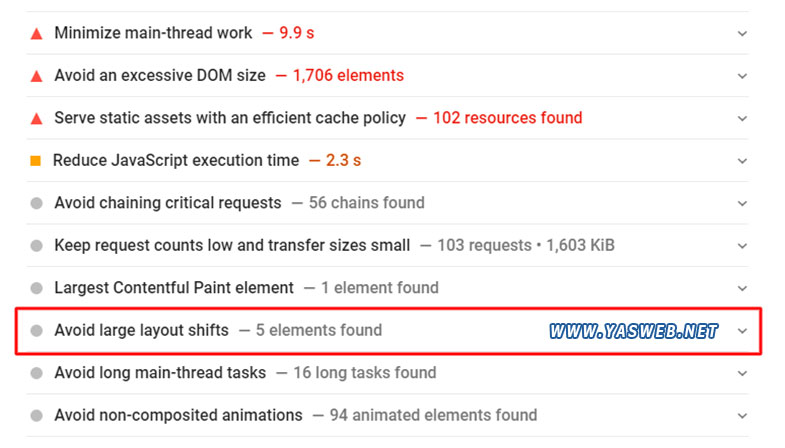
در نتایج گزارش PageSpeed Insights در انتهای گزارش در بخش ‘Avoid large layout shifts’ می توانید ببینید کدام المان های صفحه باعث کاهش امتیاز CLS شده اند. آن بخش ها را بایستی بهینه سازی کنید تا CLS ارتقا پیدا کند.
باید این المان یا تصاویر را شناسایی و بررسی کرده و ویژگی width و height را برای این تصاویر تعریف کنید تا کمتر امتیاز CLS تحت تاثیر این عوامل قرار بگیرد. سیستم وردپرس به طور خودکار ویژگی های width و height را برای تصاویر تنظیم می کند اما با این حال برای بهینه سازی بهتر CLS بایستی تصاویری که در بخش ‘Avoid large layout shifts’ قرار گرفته است به صورت دستی این ویژگی ها را تنظیم کنید.

برای اینکه اطمینان حاصل کنید که آیا تصاویر دارای این ویژگی ها هستند یا نه، روی تصویر مورد نظر کلیک راست کرده و گزینه Inspect را انتخاب نمایید با انتخاب این گزینه کد منبع تصویر انتخابی هایلایت شده و می توانید ببینید که آیا ویژگی های طول و عرض برای عناصر تعریف شده اند یا نه. یا بررسی کنید ببینید که در حین بارگذاری صفحه آیا آن تصویر تغییر موقعیت می دهد. اگر اینطور هست بررسی کنید کدام ویژگی css باعث این نوع تغییر شده است.
۵- حذف منابع مسدود کننده رندر (render-blocking resources)
منابع مسدود کننده رندر منابعی هستند که سرعت بارگذاری آنها کندتر است و برای اینکه خودشان بارگذاری شوند سایر منابع و عناصر را تحت تاثیر قرار داده و مسدود می کنند و به طور کلی بر روی امتیازات core web vitals و تجربه کاربری تاثیر منفی می گذارد.
این فایل ها را می توانید در بخش render-blocking resources در گزارش PageSpeed Insights مشاهده نمایید که معمولا نوع فایلها javascript و css می باشند که توسط افزونه هایی که نصب می کنید ایجاد می شوند. برای رفع این مشکل در درجه اول تمامی افزونه ها و قالب سایت و cms وردپرس را بروزرسانی کنید و افزونه هایی که نیاز ندارید و یا غیر فعال هستند از سایتتان حذف کنید و فایل های javascript ، css ، html سایتتان را فشرده سازی کنید تا مشکل برطرف شود.

گاهی اوقات افزونه ای نصب کردید که فقط در یک صفحه داخلی سایت از آن استفاده شده است اما فایل های جاوا اسکریپت آن افزونه در صفحه اصلی و تمامی صفحات سایت شما در حال اجرا است و شما از آن بی اطلاع هستید. بایستی اجرای این نوع فایل ها را از صفحه اصلی و سایر صفحات مسدود کنید. انجام برخی از این موارد نیاز به تخصص و مهارت کافی می باشد اگر هر مشکلی در بهینه سازی سرعت سایت و رفع این نوع ارور ها داشتید با پشتیبانی یاس وب تماس بگیرید
۶- اندازه استاندارد تصاویر در وردپرس
عمده ترین مشکل در بهینه سازی سرعت سایت استفاده نادرست از تصاویر سایت می باشد. بسیاری از کاربران بدون در نظر گرفتن سایز و حجم تصویر، آنها را در سایت خود بارگذاری می کنند و با مشکلات فراوانی در سرعت سایت و هشدارهای core web vitals برخورد خواهند کرد. پس دقت داشته باشید با بهینه سازی تصاویر، عمده مشکلات سرعت سایت شما برطرف خواهد شد. همیشه سعی کنید از سایز استاندارد و حجم بهینه شده تصاویر در سایت استفاده کنید.
همینطور تصاویر را در نسخه موبایل هم بررسی کنید و ببینید که آیا در نسخه موبایل، از تصاویر به صورت استاندارد استفاده شده است یا خیر. باید از قالبی استفاده کنید که در نسخه موبایل هم استاندارد و ریسپانسیو باشد و تصاویر را در نسخه های مختلف موبایل و تبلت با اندازه های استاندارد آنها نمایش دهد.
۷- برای بهینه سازی امتیازات core web vitals از شبکه توزیع محتوا یا CDN استفاده کنید.
CDN مخفف Content Delivery Network به معنای شبکه توزیع یا تحویل محتوا می باشد. با استفاده از CDN سرورهای مختلفی در سراسر ایران و جهان مستقر شده اند و به محض درخواست بازدید کننده به سایت شما نزدیک ترین سرور پاسخگوی آن بازدیدکننده خواهد بود و به لحاظ فاصله مسافتی کم سرور با محل بازدید کننده، در نتیجه بازدید کننده سریعتر محتوای شما را مشاهده خواهد کرد.
همین امر به بهینه سازی سرعت سایت و بهبود core web vitals و همینطور کیفیت تجربه کاربری کمک خواهد کرد. CDN علاوه بر سرعت، امنیت سایت شما را نیز تامین خواهد کرد و همینطور درصد DOWN شدن سایت شما را بسیار پایین خواهد آورد. زیرا وقتی نزدیک ترین سرور از دسترس خارج شود به دلیل تعدد سرورها در نقاط مختلف جهان ، سایت شما با استفاده از سرور دیگری بارگذاری خواهد شد.
امیدوار هستیم این مقاله برای شما راهنمایی باشد که بتوانید سرعت سایت وردپرس خود و عملکرد رتبه های core web vitals را بهینه سازی کنید و تجربه کاربری خیلی خوبی را برای بازدیدکننده خود رقم بزنید. با توجه به تخصصی بودن برخی موارد مربوط به سرعت سایت وردپرس، این مقاله شاید جوابگوی تمام نیاز ها و رفع تمام مشکلات سایت شما نباشد. لذا جهت استفاده از خدمات سرعت سایت وردپرس میتوانید از متخصصین یاس وب کمک بگیرید.






بدون دیدگاه