افزونه ویژوال کامپوزر یکی از افزونه های مبتنی بر پلتفرم وردپرس می باشد که از آن برای ساخت وب سایت استفاده می کنند. این افزونه یا پلاگین بخش های مختلفی دارد که برای ساخت صفحه وب سایت باید با آنها آشنایی داشته باشید و بخش های مختلف آن را تنظیم کنید که در این مطلب به توضیح آن می پردازیم.
معرفی افزونه ویژوال کامپوسر
افزونه ویژوال کامپوسر یا پلاگین Visual Composer که به وسیله آن به طراحی سایت با وردپرس می پردازند به طور کلی رویه کار با پلتفرم وردپرس را تغییر داده است و از تغییرات بصری در صفحات وب سایت تا مدیریت محتوا قابل انجام است و لازم نیست برای هر تغییر و یا کار خاصی به کدنویسی یا تغییر کدهای قبلی بپردازید. این افزونه یک صفحه ساز وب سایت از سمت سازندگان WPBakery Page Builder است که نقش مشابه با همین افزونه را داشت. سؤالی که ایجاد مطرح می شود این است که چه فرق اساسی بین این دو محصول وجود دارد ؟
تفاوت کلیدی که بین WPBakery Page builder و افزونه Visual Composer وجود دارد این است که از WPBakery فقط برای محتوای وب سایت استفاده می کنند اما با افزونه ویژوال کامپوسر می توان کل یک وب سایت را ساخت از جمله هدر و فوتر و سایر المان های صفحات. با این حال فکر نکنید که ویژوال کامپوزر نسخه پیشرفته پلاگین WPBakery است بلکه کلا یک محصول جدیدی است که متناسب با نیاز افراد حرفه ای در زمینه وب سایت ساخته شد است.
چرا باید صفحه ساز ویژوال کامپوزر را انتخاب کنیم؟
یکی از دلایلی که باعث میشود ما از ویژوال کامپوزر به عنوان یک صفحه ساز وردپرس استفاده کنیم این است که تاکنون برای وب سایت های وردپرسی بالغ بر ۵۰۰ المان از عناصر مرتبط با محتوا و همچنین قالبهای از پیش آماده شده را به شما ارائه می دهد. از این طریق می توانید یک وب سایت حرفه ای داشته باشید.
شما با این ابزار می توانید در وب سایت خود به ایجاد نوارهای فرعی، سر صفحه ها و همچنین دیگر پاورقی ها بپردازید. ویژوال کامپوزر با هر نوع قالب وردپرسی که شما انتخاب کنید سازگاری و هماهنگی لازم را دارد. همچنین این قابلیت را خواهید داشت تا از یکسری گزینه های اضافی که در قالب افزونه هستند نیز استفاده کنید و کار پشتیبانی سایت را برای شما آسان می کند.
نیازمندیهای سیستمی و میزبانی برای راه اندازی ویژوال کامپوزر
ویژوال کامپوزر منحصراً برای وردپرس طراحی و ساخته شده است. بنابراین یکسری الزامات برای استفاده از آن وجود دارد که حتما باید آنها را در نظر بگیرید. برای شروع کار بهتر است اطمینان حاصل کنید که هاست وردپرسی شما به طور کامل با ویژوال کامپوزر هماهنگی و سازگاری داشته باشد. برای این کار میتوانید در بخش تنظیمات داشبورد ویژوال کامپوزر وضعیت سیستم را مورد بررسی قرار دهید. مهمترین الزامات و نیازمندی ها شامل موارد زیر می باشد:
- سعی کنید از نسخه php 7.2 به بالاتر استفاده کنید.
- نسخه MySQL بهتر است بالاتر از ۵.۶ باشد. البته شما می توانید سیستم وردپرسی خود را نیز بر روی MariaDB0 نیز اجرا کنید.
- اطمینان حاصل کنید که به طور کامل از https پشتیبانی می کند. البته اگر میخواهید یک سئو خوب در ادامه کار داشته باشید.
ویژوال کامپوزر قابلیت آن را دارد تا از کلیه دستگاه هایی که امروزه مورد استفاده قرار می گیرد پشتیبانی کند. در نتیجه اگر نیاز به ویرایش وب سایت خود پیدا کردید میتوانید از طریق موبایل، دیوایس های دسکتاپ، لپ تاپ ها و تبلت نیز اقدام کنید.
ویژگی های افزونه ویژوال کامپوزر
قبل از اینکه به معرفی بخش های مختلف این افزونه بپردازیم تا بتوانید ساخت وب سایت را با آن شروع کنید ابتدا بد نیست با چند مورد از ویژگی های مهم آن آشنا شوید:
- یک نوع افزونه ای است که تغییرات و ادیت ها را می توانید درجا مشاهده کنید. ضمنا صدها المان (Element) مختلف دارد که گزینه های زیادی برای طراحی وب سایت به شما می دهد.
- دو شیوه ویرایش صفحه به شما می دهد: ادیتور frontend و tree view. به کمک حالت Tree View می توانید راحت از بین المان هایی که در یک صفحه هستند انتخاب کرده و فرایند طراحی را بسیار ساده کنید.
- با افزونه ویژوال کامپوسر می توانید از کلیه تمپلیت های وردپرس از پیش آماده استفاده نمایید از لندینگ پیج یا صفحه فرود و پورتفولیوها تا وب سایت های تجاری که صفحات مخصوص محصولات را دارد.
- این افزونه با همه انواع تم ها سازگاری دارد
- در همه تمپلیت ها و المان های موبایل ریسپانسیو هستند
- ادیتور بخش هدر، فوتر و سایدبار. معمولا وقتی افراد حرفه ای وب بخواهند این موارد را تغییر دهند باید به سراغ تغییر در بخش کدنویسی آنها بروند اما با افزونه ویژوال کامپوسر می توانید هر نوع تغییری را فورا در Layout ایجاد کنید.
- مجموعه کامل و بی نظیری از add-on ها را در خود جای داده که از بخش Hub قابل دریافت است. در واقع Visual Composer Hub یک فضای ابری است که همه المان های مورد نیاز کاربران را در خود جای داده و در هر زمانی کاربران می توانند المان و تمپلیت های جدید مدنظر خود را دریافت کنند و برای دریافت المان های جدید نیازی به آپدیت کردن این افزونه ندارند.
- امکان تغییر به زبان فارسی
- سازگار با پلاگین ووکامرس
- امکان ایجاد کردن شورت کد (short code)
کار با افزونه Visual Composer
پس از دانلود رایگان نسخه پریمیوم افزونه ویژوال کامپوزر، باید آن را نصب کنید که برای نصب کافیست در پیشخوان وردپرس، به بخش پلاگین ها بروید و روی گزینه Upload Plugin کلیک کنید و فایل دانلودی خود را انتخاب نموده و گزینه install را بزنید. پس از نصب افزونه ویژوال کامپوسر به سراغ بخش های کلی و تنظیمات می رویم. برای اینکار در قسمت پیشخوان وردپرس باید گزینه ویژوال کامپوزر را ببینید. روی آن کلیک کنید تا وارد صفحه تنظیمات شوید.

صفحه تنظیمات افزونه ویژوال کامپوسر
همانطور که در تصویر بالا مشاهده می کنید، تنظیمات عمومی حاوی چندین گزینه برای فعال و غیر فعال کردن المان های محتوای ریسپانسیو بر روی گوشی است. در بخش بعدی انواع فونت ها را می بینید که به صورت پیش فرض روی لاتین قرار دارد و می توانید تغییر دهید. و گزینه آخر نیز با انتخاب آن ویرایشگر گوتنبرگ غیر فعال می شود.

تب نقش مدیر یا Role Manager در افزونه ویژوال کامپوسر
اگر وب سایت شما دارای چندین user است این قابلیت Visual Composer خیلی مفید خواهد بود تا میزان دسترسی کاربران مختلف را به ویژگی های مختلف این افزونه محدود کنید. مثلا مشخص کنید که ادمین ها می توانند به همه ویژگی های این افزونه دسترسی داشته باشند اما ویرایشگرها یا ادیتورها مثلا فقط به بخش صفحات وبلاگ دسترسی پیدا کنند. همانطور که مشاهده می کنید بخش های مختلف برای تعریف میزان دسترسی ها در تصویر فوق نشان داده شده است.

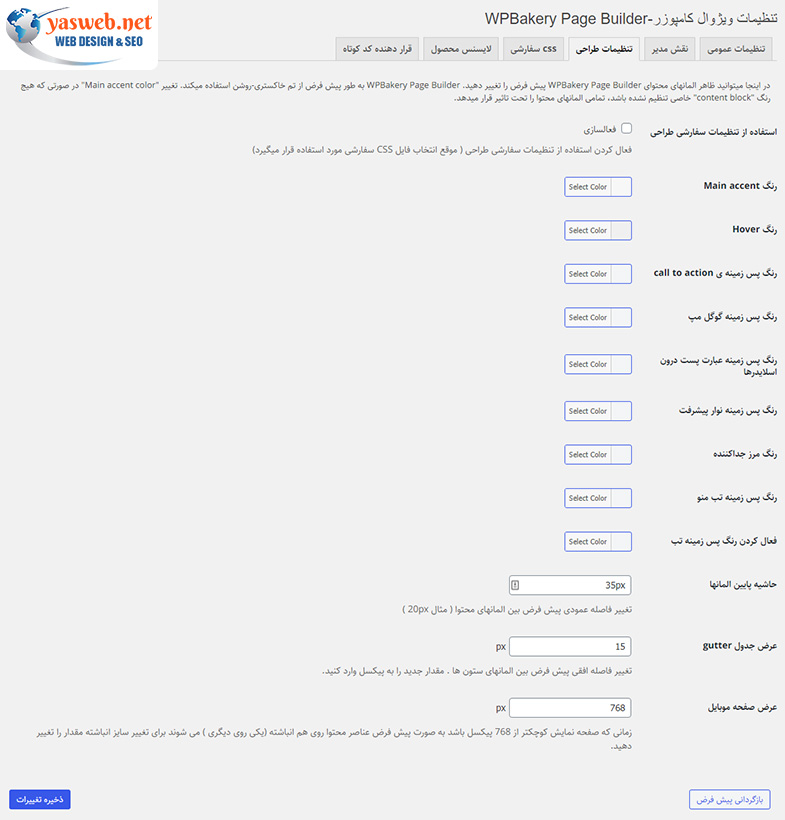
تب تنظیمات طراحی در افزونه ویژوال کامپوسر
در قسمت تب تنظیمات طراحی میتوانید ظاهر المانهای محتوای افزونه ویژوال کامپوزر را تغییر دهید. این افزونه به طور پیش فرض از تم خاکستری روشن استفاده میکند. میتوانید با استفاده از گزینه هایی که در این قسمت وجود دارد رنگ های بخش های مختلف افزونه را تغییر دهید.

تب css سفارشی در افزونه ویژوال کامپوسر
در تب css سفارشی میتوانید کدهای css را به صورت دستی و سفارشی شده برای تمام المان های این افزونه وارد کنید.

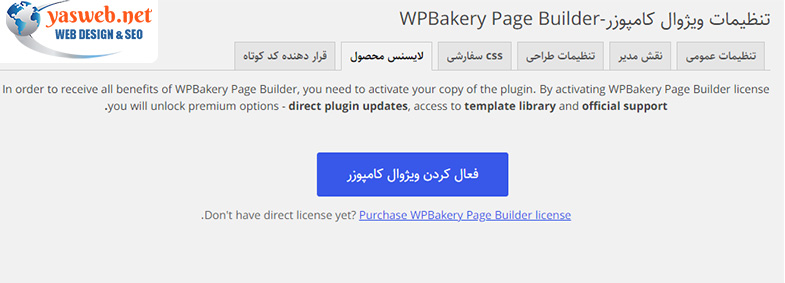
تب لایسنس محصول در افزونه ویژوال کامپوسر
در این قسمت چنانچه اگر قبلا نسخه رایگان را دانلود کرده اید و نسخه پریمیوم را ندارید. فیلدهای مربوط به وارد کردن لایسنس برای شما نمایش داده میشود که بایستی لایسنس محصول را وارد کنید. با این حال افزونه ای که از سایت یاس وب از این صفحه دانلود میکنید به صورت پریمیوم و نسخه کامل هست که به صورت رایگان قرار داده شده است و به محض انتشار نسخه جدید از طریق سازنده این افزونه، از طریق این صفحه نیز افزونه به روز رسانی خواهد شد و با دریافت این افزونه از سایت ما نیاز به هیچ کد لایسنسی ندارید.

تب قراردهنده کد کوتاه در افزونه ویژوال کامپوسر
این قسمت از افزونه ویژوال کامپوسر این امکان را به شما می دهد تا کدهای کوتاه افزونه هایی که مایل هستید از طریق این پلاگین به آنها دسترسی داشته باشید را وارد کنید که لازم است ابتدا افزونه یا پلاگین مدنظر خود را فعال کرده باشید و بعد کد کوتاه آن را در این قسمت وارد نمایید. همچنین اگر افزونه های ناسازگار با ویژوال کامپوزر دارید می توانید به کمک این قسمت آنها را در صفحات خود نشان دهید.
المان های مختلف افزونه ویژوال کامپوسر

المان های مختلف صفحه سایز افزونه ویژوال کامپوسر
همانطور که در ابتدای مطلب نیز توضیح دادیم در افزونه ویژوال کامپوسر تعداد زیادی المان مختلف و متنوع وجود دارد که به ساخت صفحات سایت بسیار کمک می کنند و احتمالا مایل باشید تا اکثر آنها را به صفحات وب سایت خود اضافه کنید. در ادامه به برخی از این المان ها اشاره می کنیم :
- ردیف ها یا Rows : یک ردیف یا سطر از صفحات سایت شماست. در داخل این ردیف ها می توانید ستون هایی ایجاد کنید و سایر المان های خود را به آن اضافه کنید.
- بلوک متن یا Text Block : این المان در افزونه ویژوال کامپوسر همان بلوک متن است که اگر از ویرایشگر استاندارد WYSIWYG وردپرس استفاده می کنید می توانید به کمک آن، متن مورد نظر را اضافه کرده یا فرمت آن را تغییر دهید.
- آیکون ها یا Icons : شامل فونت آیکون هایی که از قسمت کتابخانه آیکون هایی نظیر FontAwesome، Open Iconic، Typicons، Entypo، Linecons و Mono Social قابل دسترسی است.
- Separator & Separator with Text : شیوه های ایجاد فاصله بین خطوط یا متن در بین بخش هایی است که می خواهید در صفحات خودتان بسازید.
- Message Boxes یا کادر پیام : در افزونه ویژوال کامپوسر از این المان می توان برای اضافه کردن نوت، موارد مهم یا سایر پیغام ها استفاده کرد.
- فیسبوک، توئیتر، گوگل پلاس و پینترست : همه اینها دکمه های به اشتراک گذاری در صفحات اجتماعی است که از این دکمه ها برای کاربران استفاده می کنند تا صفحه ای که ساخته اید را به اشتراک بگذارند.
- سؤالات متداول یا FAQ : قسمت هایی هستند که می توان برای اضافه کردن سوال و جواب ها استفاده کرد تا کاربران در حین خواندن سوال با کلیک بر روی آنها پاسخ آن را مشاهده کنند.
- Single Image : این المان در افزونه ویژوال کامپوسر یک عکس ساده است که همراه آن گزینه هایی مثل سایزبندی، انیمیشن، لینک و غیره نیز می توان به عکس اضافه کرد.
- تب ها، تورها و مشابه آن : مشابه با FAQ هستند و با کلیک بر روی آنها موارد مخفی شده نمایش داده می شوند اما در همان ابتدای صفحه به کار می روند و میتوانند به صورتی افقی یا عمودی باشند.
- عناوین دلخواه یا Custom Headings : از این بخش برای اضافه کردن عناوین دلخواه به بخش های مدنظر با کمک فونت، سایزبندی، رنگ و غیره که خودتان تعیین می کنید استفاده می شود.
- دکمه ها یا Button : از این المان در افزونه ویژوال کامپوسر برای اضافه کردن لینک به سایر صفحات یا وب سایت های خارجی استفاده می شود.
- دکمه های فراخوان یا Call to Action یا CTA : بخشی که حاوی متن و رنگ بندی جذاب است تا به ترغیب و تشویق کاربر جهت کلیک کردن بپردازید.
- Video Player : به کمک آن می توانید فرمت های مختلف ویدیویی که وردپرس از آنها پشتیبانی می کند را به صفحه وب سایت خود اضافه کنید.
- گوگل مپ (Google Map) : برای اضافه کردن گوگل مپ به صفحه شما استفاده می شود که معمولا در صفحه تماس با ما یا Contact us مورد نیاز است.
در هر مورد با کلیک روی المان می توانید در پنجره ای که جدید باز می شود تنظیمات مربوطه را انجام دهید. در واقع با توجه به موارد گفته شده و ورود به قسمت Pages می توانید صفحات جدید به کمک افزونه ویژوال کامپوسر ایجاد کرده و هر یک از المان هایی که نیاز دارید را اضافه کنید.






بدون دیدگاه