آیا تا بحال با وب سایتی روبرو شده اید که نظر شما را جلب کرده باشد و بخواهید بدانید که آن وب سایت با چه زبان برنامه نویسی طراحی شده است؟ آیا می خواهید به راحتی وردپرس بودن یک سایت را تشخیص دهید؟ در این مقاله از پشتیبانی سایت ۷ ابزار برای تشخیص زبان برنامه نویسی یک سایت را به شما نشان خواهید داد تا به راحتی تشخیص دهید یک سایت با چه پلتفرمی ساخته شده است. با ما همراه باشید.
زبان برنامه نویسی یک سایت چه ویژگی هایی باید داشته باشد؟
اصولاً زبان های برنامه نویسی متعددی برای طراحی یک وب سایت وجود دارد که هر کدام مزیت های خاص خود را دارند. از جهاتی زبان های برنامه نویسی می توانند شرایطی را فراهم کنند تا شما در ادامه کار و همچنین در رویه پشتیبانی سایت بهترین عملکرد را داشته باشید. اما یکسری ویژگی های کلی و اساسی وجود دارد که یک زبان برنامه نویسی مختص سایت باید از آن بهره مند باشد. این ویژگی ها شامل موارد ذیل می شود:
- زبان برنامه نویسی یک سایت باید شرایط لازم برای توسعه سریع پروژه را فراهم کند.
- هرچقدر کدهای یک زبان برنامه نویسی کوتاه تر باشد در نتیجه زودتر می توانید سایت مورد نظر را تدوین و راه اندازی کنید.
- از لحاظ بار محتوایی یک زبان برنامه نویسی باید سبک باشد تا با افزایش سرعت لود بهتر بتوانید از آن استفاده کنید.
- زبان هایی که یادگیری آنها بسیار پیچیده می باشد طبیعتاً برای توسعه دهندگان نیز می تواند مشکل ساز باشد. لذا انتخاب زبان های برنامه نویسی با قابلیت یادگیری آسان بهترین گزینه برای شما خواهد بود.
- بهتر است زبان مورد نظر با اکثر مرورگرهای موجود سازگاری داشته باشد.
- با توجه به اینکه برخی از وب سایت های کاری ممکن است سنگین باشند لذا شاید لازم باشد المان های گسترده تری را در وبسایت مورد استفاده قرار دهید. به همین دلیل استفاده از یک زبان برنامه نویسی کامل بسیار برای شما کمک کننده خواهد بود.
- دارای کتابخانه گستردهای باشد تا از این طریق بتوانید ایده های خود را به بهترین شکل پیاده سازی کنید.
- کدهای آن خوانایی بالایی داشته باشند تا شما به راحتی بتوانید تغییرات خود را اجرا کنید.
- زبان برنامه نویسی ایده آل برای یک سایت حتماً باید پروتکل های امنیتی و حفاظتی را در خود داشته باشد.
۱- ابزار Builtwith
مطابق با تصویر زیر وارد سایت Builtwith شوید و آدرس سایت مورد نظر خود را در فیلد مربوطه وارد کنید و دکمه Lookup را بزنید. Builtwith تمامی اطلاعات فنی سایت از جمله تکنولوژی سایت، ماژول ها و افزونه ها، زبان سایت، سیستم فروشگاهی، فریمورک ها، نوع سیستم مدیریت محتوا، نوع ssl، سیستم ارائه دهنده ایمیل، وب سرور، نوع CDN و بسیاری از اطلاعات فنی سایت که مناسب برنامه نویسان می باشد را به شما نشان می دهد.

۲- ابزار w3techs
در این سایت نیز همانند سایت قبلی آدرس دامنه را در فیلد وارد کنید و بر روی دکمه site info کلیک کنید. در نتایج این سایت اطلاعاتی مانند نوع سیستم مدیریت محتوا، نوع سیستم تجارت اینترنتی، نوع ویرایشگر سایت، زبان های برنامه نویسی، نوع وب سرور و وب هاستینگ ، DNS SSL ، نوع ابزار آنالیز سایت ، Structured Data ، Markup Language ، Character Encoding ، نوع فرمت تصاویر ، Server Location و زبان محتوای سایت را مشاهده خواهید کرد.

۳- ابزار similartech
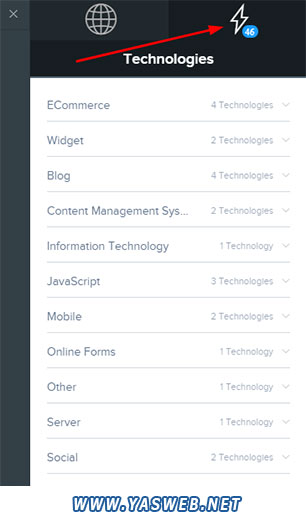
تشخیص زبان برنامه نویسی یک سایت را هم می توانید با استفاده از سایت اصلی similartech مشاهده کنید و هم با دانلود similartech chrome extension در مرورگر کروم اطلاعات فنی سایت را مشاهده نمایید. تصویر هر دو محیط را در زیر مشاهده می نمایید.

اگر اکستنشن similartech را نصب کردید یک آیکن در بالای سمت راست مرورگر نمایش داده می شود. ابتدا باید سایت مورد نظر خود را باز کنید و سپس بر روی آیکن ابزار کلیک کنید و بعد از آن بر روی تب (علامت جرقه که در تصویر زیر نشان داده شده) کلیک کنید و اطلاعات فنی سایت را مشاهده نمایید. نوع سیستم مدیریت محتوای سایت در تب Content Management System می باشد.

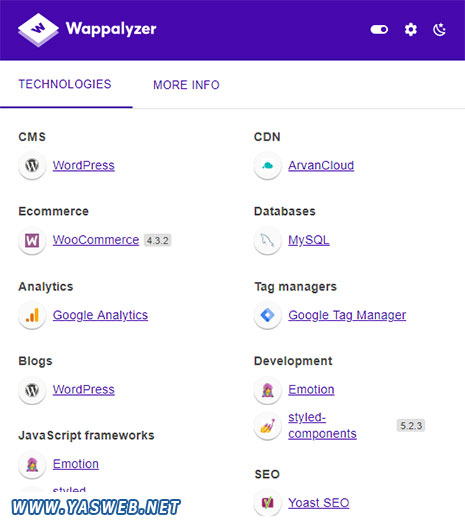
۴- ابزار wappalyzer
wappalyzer یکی از رایج ترین و محبوب ترین ابزارها برای تشخیص زبان برنامه نویسی یک سایت می باشد که به دلیل امکانات بی نظیر آن بسیار توسط کاربران و مدیران سایتها و برنامه نویسان مورد استفاده قرار می گیرد.

علاوه بر نمایش گزارش از طریق سایت آن، می توانید اکستنشن کروم آن را نیز نصب کنید و از آن استفاده نمایید. برای نصب اکستنشن کروم این ابزار بر روی لینک wappalyzer chrome extension کلیک کنید و اکستنشن را نصب کنید و پس از باز کردن سایت مورد نظر در مرورگر کروم بر روی آیکن ابزار در سمت راست و بالای مرورگر، می توانید اطلاعات بی نظیری از سایت مورد نظر را مشاهده کنید. Wappalyzer تمامی اطلاعات فنی که در بالا گفته شد به شما نشان می دهد. علاوه بر آن می توانید فونت سایت، نوع پایگاه داده، ابزارهای سئو، Tag managers، Analytics، JavaScript frameworks، WordPress themes، Programming languages و … را مشاهده نمایید. استفاده از این ابزار را حتما توصیه می کنیم.

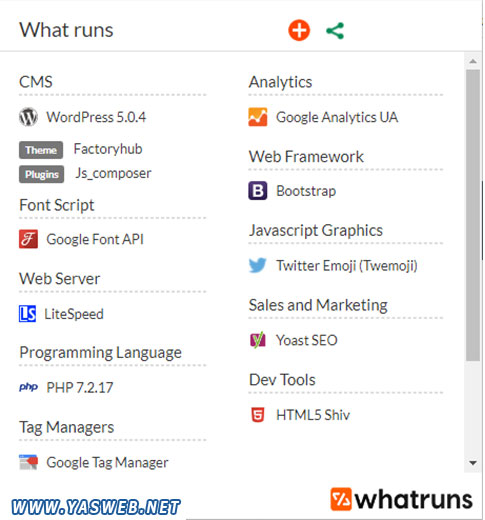
۵- ابزار WhatRuns
می توانید با استفاده از لینک whatruns chrome extension ابزار را در مرورگر کروم نصب کنید. این ابزار نیز اطلاعات خوبی مانند سیستم مدیریت محتوای سایت و نسخه آن، نام قالب سایت و ویرایشگر، Font Script، Web Server، Programming Language، Tag Managers، Analytics، Web Framework و Dev Tools را در اختیار شما قرار می دهد.

۶- ابزار Whatcms
Whatcms نام ابزار دیگری است که تشخیص زبان برنامه نویسی یک سایت با استفاده از آن بسیار آسان است. امکان دیگری که این سایت دارد این است که با استفاده از آن می توانید نام قالب سایت وردپرسی و همچنین سرویس ارائه دهنده هاستینگ آن را تشخیص دهید. برای اینکار وارد سایت Whatcms شوید و آدرس سایت را وارد نمایید و بر روی فلش کنار دکمه Detect CMS کلیک کنید و آیتم های مربوط به تشخیص قالب و تشخیص نام هاست سایت را مشاهده خواهید کرد.

۷- کد منبع سایت را بررسی کنید
یک راه برای تشخیص زبان برنامه نویسی یک سایت بدون استفاده از هر نوع ابزار و نصب اکستنشن، مشاهده کدهای سایت می باشد. البته با استفاده از این روش فقط می توانید تشخیص دهید که آیا سایت وردپرسی است یا خیر.
برای اینکار بر روی هر بخش دلخواه از صفحه سایت، راست کلیک کرده و گزینه inspect را بزنید. بخش مربوط به کدهای منابع سایت در پایین یا سمت راست مرورگر نمایش داده می شود. سپس از صفحه کلید CTRL + F5 را بزنید و در نوار جستجوی باز شده عبارات “wp-content” یا “wordpress” را سرچ کنید. اگر نتایجی با هر کدام از این دو عبارت یافت شد، نشان می دهد که سایت مورد نظر با پلتفرم وردپرس ساخته شده است. برخی از سایت ها دسترسی به کد منبع را غیر فعال می کنند و علاقه ای ندارند کاربران به منابع سایت آن ها دسترسی پیدا کنند. قاعدتا در این حالت این روش مفید نخواهد بود.

سخن آخر
بسیاری از سایتهایی که روزانه با آن سرکار دارید از وردپرس ساخته شده اند با این حال فقط دانستن سیستم مدیریت محتوای سایت و زبان برنامه نویسی سایت کافی نیست. گاهی اوقات لازم است بدانید سایت از چه افزونه ها، قالب و ورژن php استفاده می کند. بین این ابزارهایی که توضیح دادیم wappalyzer کامل ترین اطلاعات فنی سایت را در اختیار شما قرار می دهد. حتما پیشنهاد می کنیم از این ابزار استفاده کنید. با استفاده از این روش ها می توانید سایت های رقبا را بررسی کنید و ببینید از چه پلتفرم و زبانی برای ساخت وب سایت خود استفاده کردند.
در پایان، شما کاربر عزیز که این مقاله را تا اینجا دنبال کردید شاید در فکر راه اندازی یک سایت برای خود هستید. اگر نیاز به مشاوره و استفاده از خدمات طراحی سایت دارید، می توانید با مشاوران ما در ارتباط باشید.






بدون دیدگاه