فونت نوشتاری، جزو اصلی ترین معیارهای زیبایی شناختی یک وب سایت می باشد که بسیاری از خوانندگان ارتباط خوبی با شکل و طرح و دیزاین آن برقرار می کنند. درواقع فونت سایت القاء کننده ی یک سری جلوه های بصری خاص در قالب نوشتاری وب سایت است. بسیاری از فونت ها مانند ایران سنس، یکان، وزیر و غیره طرفداران بالایی دارند و صاحبان مشاغل یا کسب و کارها و یا بسیاری از سایت های دیگر ترجیح می دهند چنین فونت هایی را در قالب متن خود بکار بگیرند.
ممکن است شما به عنوان یک کاربر وارد یک وب سایت شوید و جذب فونت خاص آن شوید. در این شرایط قطعا این سوال برای شما ایجاد می شود که چگونه می توان به نحوه تشخیص فونت سایت پرداخت. در فرآیندهای مرتبط با پشتیبانی سایت تغییر و جایگزینی فونت نوشتاری به یک فونت زیبا و کارپسند از جمله رایج ترین اقداماتی است که قابل اجرا خواهد بود. در این مقاله سه روش کاربردی را برای نحوه تشخیص فونت سایت ارائه می دهیم.
چرا فونت یک سایت اهمیت بسیار زیادی دارد؟
- ارتقاء تجربه کاربری یا UX
تجربه کاربری مهمترین موضوعی است که ربات های گوگل به آن توجه بسیار زیادی دارند. اینکه یک کاربر در زمان استفاده از وبسایت شما تجربه خوشایندی دارد یا خیر بدون شک این حس برای ربات های هوشمند گوگل قابل درک خواهد بود. زمانی که شما یک محتوا را با یک فونت بخصوصی در وبسایت قرار می دهید اگر کاربر احساس کند که متن و محتوای شما ناخوانا است قطعاً از ادامه مطالعه دست می کشد.
اگر این اتفاق برعکس باشد یعنی یک فونت بسیار خوانا و زیبایی را روی محتوای خود پیاده سازی کنید در چنین شرایطی کاربر نه تنها از مطالعه محتوای شما لذت میبرد بلکه سعی می کند در وبسایت نیز باقی بماند و از دیگر خدمات شما استفاده کند. این رفتارهای مثبتی که کاربر شما در وب سایت انجام می دهد به عنوان یک سیگنال ایده آل به گوگل منتقل می شود. بنابراین ما باید بخش زیادی از زمان خود را برای انتخاب یک فونت خوانا، شیک و مورد پسند کاربر صرف کنیم تا از این طریق بتوانیم تجربه کاربری یا UX را ارتقا دهیم.
- جذب مخاطبان بیشتر
تنها هدفی که در حوزه پشتیبانی سایت و به دنبال آن سئو دنبال می شود این است که شما کاربران بیشتری جذب کنید. در ارتباط با این موضوع ساده ترین اقدامات فکر میکنید چه کارهایی هستند؟ ساده ترین کارها برای جذب مخاطب دیزاین چارچوب اصلی وب سایت میباشد. این چارچوب از محتواهای کوچک و بزرگ تشکیل شده است. ممکن است که شما یک بنر کوچک همراه با یک عبارت را طراحی کرده باشید. هرچقدر بتوانید زیبایی بالایی را به این بنر تبلیغاتی ببخشید قطعا کاربران تمایل بیشتری برای کلیک بر روی آن خواهند داشت.
فارغ از آنکه شما باید به تنظیم رنگ بندی های مختلف آن بپردازید ساده ترین کار همین انتخاب یک فونت جذاب می باشد. این کار بسیار ساده که در نظر توسعه دهندگان وب سایت کم اهمیت جلوه می کند تنها با یک آزمایش ساده قابل اثبات خواهد بود. در این آزمایش شما می توانید یک فونت غیر معمول و همچنین نا خوانایی را در محتوای خود انتخاب کنید. در آن صورت خواهید دید که مخاطبان شما حتی به صفحاتی که در آن محتوای بسیار استاندارد و جذاب نوشته اید نگاه هم نمی کنند. در نتیجه بخش اعظمی از مخاطبان خود را از دست خواهید داد.
۱- نحوه تشخیص فونت سایت با استفاده از inspector tool
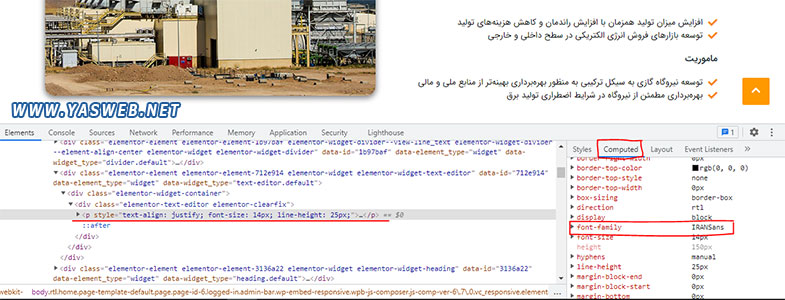
یکی از راحت ترین روش ها جهت تشخیص فونت وب سایت استفاده از inspector tool در مرورگر است. اگر به دنبال تشخیص فونت سایت هستید با استفاده از ابزار مذکور، بعد از آنکه وارد یک وب سایت شدید روی کلمه یا عبارتی که می خواهید فونت آن را بدانید کلیک راست کنید. از منوی باز شده روی گزینه ی inspect کلیک کنید. اگر می خواهید از روش های میانبر استفاده کنید می توانید در ویندوز یا لینوکس پس از انتخاب عبارت مورد نظر کلیدهای Ctrl+Shift+l را فشار دهید. اگر از مک بوک استفاده می کنید کلیدهای Cmd+Shift+l فشار دهید.
در سمت چپ صفحه به دنبال متنی بگردید که از فونت مورد نظر شما استفاده کرده است. زمانی که المان HTML مربوطه را انتخاب می کنید متن مورد نظر هایلایت می شود. بعد از آن با کلیک بر روی تب Computed به دنبال عبارت font-family باشید. در این تصویر می توانید نام و سبک فونت را مشاهده کنید.
پیشنهاد میشود این مقاله را مطالعه فرمائید : ۷ ابزار ساده برای تشخیص زبان برنامه نویسی یک سایت
جهت مشاهده ی css متعلق به فونت، می توانید روی تب Styles کلیک کنید. در این گزینه جهت آگاهی از نوع فونت قدری نیاز به جستجوی بیشتر دارید. با این اوصاف بنا به احتمال برخورد با سبک های غیر متعارف در این تب، پیشنهاد می شود در تب Computed به تشخیص فونت سایت بپردازید.

۲- نحوه تشخیص فونت سایت از طریق whatfont
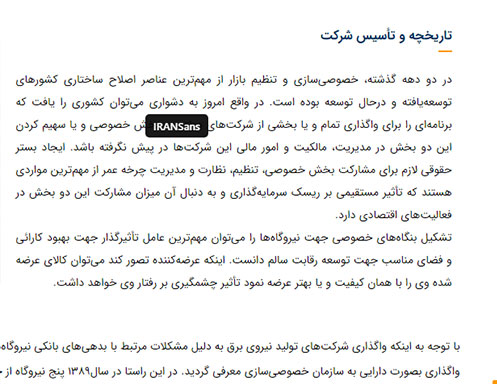
whatfont باعث می شود تا شما بدون انجام اقدام خاصی و تنها با نگه داشتن اشاره گر موس روی عبارت مورد نظر به تشخیص فونت سایت بپردازید. وات فونت جزو ابزارهای بسیار سازگار محسوب می شود چرا که قابلیت اضافه شدن روی فایرفاکس، کروم و اینترنت اکسپلورر را دارد.
جهت تشخیص فونت سایت در سریع ترین زمان، whatfont یک گزینه ی ایده آل محسوب می شود. حال آنکه از اکثر مرورگرها نیز پشتیبانی می کند که در این حالت کار برای شما بسیار سهل و آسان خواهد شد.
بعد از آنکه افزونه ی whatfont را با موفقیت روی مرورگر خود نصب کردید. می توانید در نوار ابزار مرورگر خود آن را اضافه و فعال کنید. بعد از activate شدن قابلیت تشخیص هر نوع فونتی میسر خواهد شد. زمانی که برای اولین بار اشاره گر موس را روی یک عبارت قرار می دهید تنها نام فونت قابل رویت است.

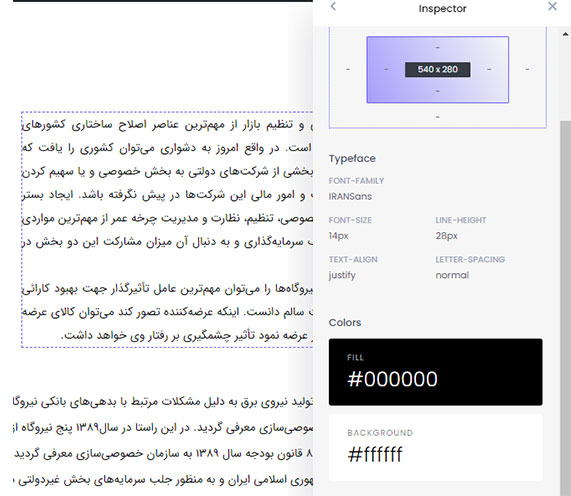
۳- نحوه تشخیص فونت سایت از طریق css peeper
Css peeper تنها برای مرورگر کروم در دسترس است و نمی توانید در سایر پلتفرم ها از آن بهره برداری کنید. این افزونه جزو ابزارهای فوقالعاده قدرتمند است که با استفاده از آن قادر خواهید بود از طریق کد css جزئیات بیشتری را از صفحه ی وب مورد نظر دریافت کنید. پس از کلیک بر روی نام، بخش جداگانهای برای شما باز می شود که شامل size, weight, color و line height است. همچنین می تواند تشخیص دهد که آیا typeface سایت شما در Typekit یا Google Fonts موجود می باشد یا نه.

جمع بندی
با توجه به مطالب مذکور ابزارهای inspector tool, whatfont و css peeper را جهت تشخیص فونت سایت معرفی کردیم که هر کدام قابلیت های خاص خود را دارند. با توجه به سرعت عملکرد افزونه ی وات فوند، پیشنهاد می کنیم این ابزار را نسبت به سایرین در اولویت قرار دهید. شرکت یاس وب در خدمات پشتیبانی سایت سعی می کند زیباترین و خاص ترین طرح ها را برای سایت شما انتخاب کند تا جذابیت بیشتری برای کاربران داشته باشد. طبیعتاً توجه به این امر مهم منجر به شادابی متون و لذت بخش شدن آن برای خوانندگان خواهد بود.






بدون دیدگاه