ممکن است این سوال را همواره در ذهن داشته باشید که از کدام صفحه ساز قدرتمند وردپرس برای طراحی زیبای صفحات وب استفاده کنیم؟ المنتور یا ویژوال کامپوزر؟ قبل از هر چیز باید بگوییم که این دو افزونه جزو پرطرفدارترین صفحه سازهای وردپرس در بخش فرانت یا جلوی صفحات وب هستند که به جهت قابلیت های بسیار فراوانی که دارند می توانید برای طراحی وب سایت هایی کاملا زیبا و شیک و با ظاهری چشم نواز همراه با ویژگی های منحصر به فرد از آن ها استفاده کنید. با استفاده از این افزونه دیگر نیازی به کد نویسی ندارید و از این بابت در زمان شما صرفه جویی خواهد شد.
شرکت یاس وب در زمینه ارائه خدمات طراحی، سئو و پشتیبانی وردپرس در این مقاله قصد دارد تفاوت های اساسی میان این دو افزونه ی پرکاربرد، یعنی Visual composer و Elementor را به صورت موشکافانه بررسی و ارزیابی کند و در مجموع یک معیار کلی را جهت انتخاب هر یک خدمت شما کاربران گرامی معرفی کند. پس تا انتهای این مقاله ما را با نگاه های زیبای خود همراهی کنید.
بررسی اجمالی میان المنتور و ویژوال کامپوزر
در سال ۲۰۱۱ میلادی، ویژوال کامپوزر که در حال حاضر به عنوان یکی از قدیمی ترین صفحه سازهای وردپرس شناخته می شود پا به عرصه ی دنیای هیجان انگیز طراحی صفحات وب سایت نهاد. هم اکنون در سرتاسر جهان این افزونه بالغ بر ۸۰ هزار نصب فعال دارد که رقم بسیار بالایی است. ویژوال کامپوزر یک صفحه ساز قدرتمند سایت وردپرسی است که می توانید از آن برای ساخت طیف وسیعی از صفحات وب سایت ها استفاده کنید. در مقابل افزونه المنتور به عنوان یک صفحه ساز نسبتاً جدید که در سال ۲۰۱۶ معرفی شد. توانست بیش از ۵ میلیون کاربر را به خود جذب کند که در این مدت کوتاه چند ساله این عدد بسیار شگفت انگیز است.
می توان از برخی جهات آن را مشابه ویژوال کامپوزر دانست چرا که قابلیت ساخت صفحات وب را از ابتدای کار دارد. المنتور دارای ویژگی ها و قابلیت های کاربردی بسیار افزون تری است. زیرا دائما در حال انتشار بروزرسانی های متعدد است و در حال حاضر فاصله ی زیادی با صفحه سازهای محدود دارد و توانسته است یک سیستم طراحی پیشرفته ای را برای کاربران مهیا کند.
تست سرعت ویژوال کامپوزر و المنتور در ووکامرس
وب سایت های بسیار زیادی وجود دارند که هر کدام از آنها یک مقایسه کلی و جامع میان ویژوال کامپوزر و المنتور ارائه دادهاند. می توان گفت که حتی هیچ کدام از آنها اطلاعات درستی مبنی بر تست سرعت واقعی این دو صفحه ساز ارائه نداده اند. با توجه به اینکه سرعت لود یک صفحه خصوصاً در فروشگاه های آنلاین بسیار ضروری می باشد لذا اگر قصد استفاده از این پلتفرم ها برای ساخت فروشگاه خود را دارید، در این مقاله از پشتیبانی سایت با ما همراه باشید.
- زمان بارگذاری یک صفحه به صورت کلی یا overall
از لحاظ سرعت بارگذاری صفحه به صورت میانگین می توان صفحه ساز ویژوال کامپوزر را قدری جلوتر از صفحه ساز المنتور در نظر گرفت. با توجه به تست های انجام شده در این حوزه میتوان امتیاز بارگذاری سریع صفحات را به ویژوال کامپوزر داد. اما سه تست دیگر برای افزایش اطمینان خاطر شما در قسمت بعدی ارائه می شود که نشان می دهد ویژوال کامپوزر به چه دلیل برای ساخت ووکامرس ارجحیت دارد.
- بارگذاری یک صفحه به صورت تکی یا single
سه صفحه خانه (home) ، صفحه فروشگاه (shop page) و صفحه محصولات (product page) را در نظر بگیرید. هر کدام از این صفحات از لحاظ مقدار محتوا میتوانند با یکدیگر تفاوت داشته باشند. طبق تست های صورت گرفته صفحه ساز ویژوال کامپوزر برای هر ۳ صفحه تکی مذکور سرعت بالاتری را نسبت به المنتور از لحاظ بارگذاری ارائه می دهد.
این مقدار تفاوت سرعت خیلی زیاد نیست یعنی هر دوی این صفحه سازها سرعت قابل قبولی ارائه می دهند. اما شاید بتوان به زبان سادهتر این گونه مطرح کرد که ویژوال کامپوزر به اندازه ۱۰ تا ۱۵ درصد سرعت بالاتری را ارائه می دهد. البته صفحه ساز المنتور مزیت های بسیار زیادی دارد و حتی در برخی مواقع به جهت داشتن المان های گسترده تر، برتر از ویژوال کامپوزر می باشد.
ویترین المنتور
بسیاری از وب سایت ها در حیطه ای خاص خدمات رسانی می کنند در نتیجه استفاده از این دو افزونه بستگی به رویکردهایی دارد که قصد پیاده سازی آن ها را دارید. در جدول می توانید مقایسه ی المان های متعدد این دو افزونه را مشاهده کنید.

اجازه دهید به صورت جزئی تر به موضوعات مطرح شده بپردازیم.
پیشنهاد میشود این مقاله را مطالعه فرمائید : معرفی افزونه ویژوال کامپوزر + دانلود رایگان نسخه پرمیوم Visual Composer
رابط کاربری
از آنجایی المنتور و ویژوال کامپوزر از جمله ویرایشگرهای بخش front وب هستند و هر دو قابلیت های drag و drop را برای شما فراهم می کنند اما از برخی جهات دارای رابط کاربری متفاوتی می باشند.
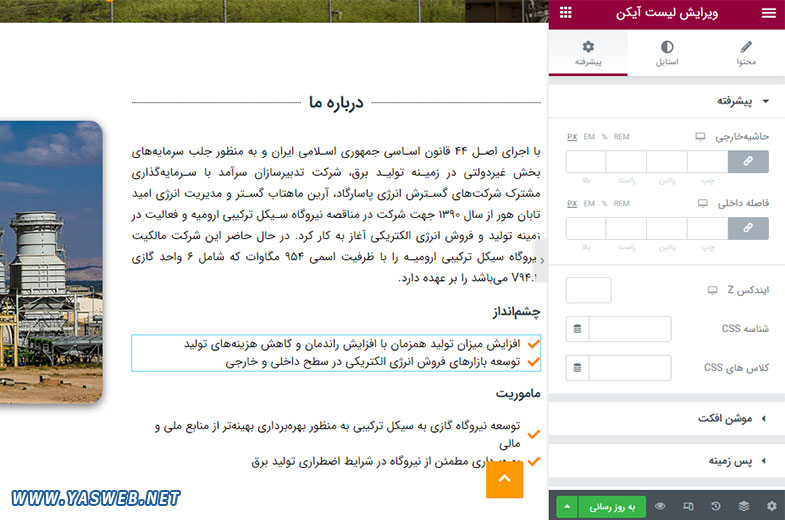
المنتور:
در سمت راست افزونه المنتور یک نوار یا منو وجود دارد که اکثر ابزارها در آن ناحیه قرار دارد و در سمت چپ محدوده یا فضای کاری قرار دارد. این ادیتور بر پایه ی سه اصل اساسی تدوین شده است که شامل :
- بخش ها (sections) : این ابزار نمایه اولیه ی صفحه را شکل می دهد که به دنبال آن ابزارک ها، ستون ها و ردیف ها اضافه خواهند شد.
- ستون ها (columns) : این ابزارها در بخش داخلی صفحات مورد استفاده قرار می گیرند و عموماً ردیف ها را به صورت عمودی تقسیم بندی می کنند.
- ویجت ها (Widgets) : المان های بسیار کاربردی هستند که می توانید آن ها را در بخش ردیف ها و ستون ها drag و drop کنید.
برای آنکه بتوانید ویجت های جدید اضافه کنید براحتی با درگ و دراپ کردن هر ماژول آن را به فضای داخلی محتوایی خود قرار دهید. این ادیتور به صورت آنی یا real time کار می کند در نتیجه بدون بالا آمدن و بازخوانی صفحه یا رفرش کردن، پیش نمایش کلی طرح قابل رویت است. ویرایش inline نیز قابل پشتیبانی خواهد بود در نتیجه برای ادیت هر محتوا می توان تنها با یک کلیک در محل مربوطه شروع به تایپ کردن کرد.

ویژوال کامپوزر:
این ادیتور مشابه المنتور در سمت بالای خود یه نوار ابزار و در سمت پایین نیز یک پیش نمایش سایت دارد. نوار سمت بالا قابلیت جمع یا بسته شدن دارد. لذا در این حالت محدوده فضای بیشتری جهت کار روی صفحات خواهید داشت. ساختار کلی ستون ها و سطرها در قیاس با المنتور خیلی انعطافپذیری بالایی ندارد. زیرا طراحی ستون های سفارشی پشتیبانی نمی شوند و تنها قادر خواهید بود ستون هایی که از پیش مشخص شده اند را اضافه کنید. با این اوصاف اگر یکسری طرح های پیچیده ی چند ستونی را در ذهن دارید، این افزونه می تواند برای شما محدودیت ایجاد کند.
ویجت ها یا ماژول های محتوا
این ویجت ها مجموعه ای از بلوک های فوق العاده کاربردی برای ساخت صفحات هر نوع سایتی هستند. لذا به منظور طراحی خاص و سفارشی حتما به این ماژول های محتوایی احتیاج دارید.
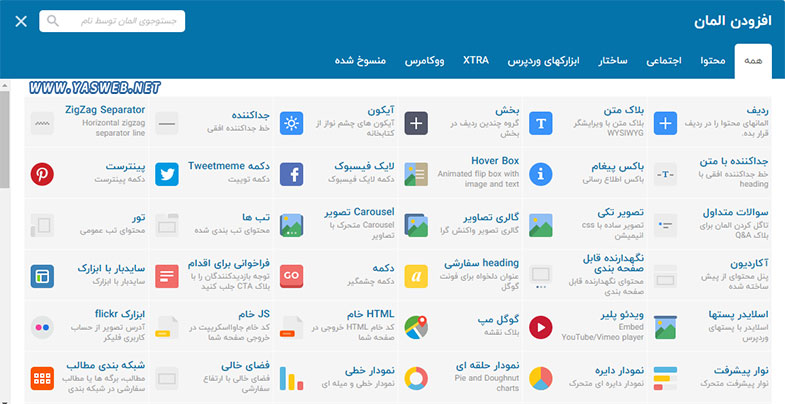
المنتور:
در نسخه ی رایگان المنتور شما می توانید ۴۰ ویجت را دریافت و همچنین در نسخه ی پولی خود آن نیز به ۵۰ ویجت فوق العاده حرفه ای دسترسی داشته باشید. کلیه ی ویجت هایی که در نسخه ی رایگان المنتور وجود دارد برای ساخت یک وب سایت بیسیک یا لندینگ پیج کافی خواهد بود.
برخی از ویجت های محتوایی بیسیک شامل موارد ذیل می شود :
- سرتیترها
- تصاویر
- تکست ادیتور
- ویدیوها
- دکمه ها
- جداکننده ها
- استار ریتینگ
- باکس های تصاویر
- پیشخوان ها
- باکس آیکون
- تب ها
- آکاردئون
- و پروگرس بار
افزون بر ماژول های رایگان المنتور، یک کتابخانه ی بزرگ با عنوان third-part add-ons وجود دارد که امکان دریافت چند صد ویجت را برای شما فراهم می کند.
پیشنهاد میشود این مقاله را مطالعه فرمائید : معرفی ۶ مورد از بهترین افزونه های کاربردی وردپرس

ویژوال کامپوزر:
این افزونه بیش از ۳۵۰ المان را در کتابخانه ی غنی خود دارد که تقریبا اکثر آنها تنها در نسخه ی پرمیوم وجود دارند. لذا در این شرایط در نسخه ی رایگان ویژوال کامپوزر دسترسی به بلوک متن، تصاویر تکی، دکمه های بیسیک، ویدیوها، عناوین و شورت کدها محدود خواهد بود. به غیر از المان های تعریف شده و پیش فرض، موارد third-party add-ons بیشتری برای شما موجود نیست.
توجه : قبل از آنکه بخواهید از ویژوال کامپوزر استفاده کنید، حتماً المان های در دسترس محتوایی را چک کنید. زیر این امکان وجود دارد تا بدون استفاده از third-party add ons، اضافه کردن المان های جدید در صفحه ساز میسر نباشد.
آپشن های استایل
این گزینه ها در بر گیرنده ی تنظیماتی می باشند که جهت تغییر ظاهر عناصر محتوایی مورد استفاده قرار می گیرند.
المنتور:
کلیه ی ابزارک ها ، ستون ها و ردیف های موجود در المنتور همگی دارای استایل آپشن های جداگانهای هستند که به دو تب style و advanced تقسیم می شوند. تنظیمات مرتبط با رنگ، تراز و تایپوگرافی را می توانید در تب style تنظیم کنید و تنظیمات مرتبط با رنگ پس زمینه، حاشیه، پدینگ، انیمیشن، طراحی ریسپانسیو و custom css را می توانید در تب advanced انجام دهید.
ویژوال کامپوزر:
از آنجایی که کار با المنتور به منظور تغییر استایل یک ویجت نیاز به کدنویسی ندارد در نتیجه دست شما در این حوزه کاملاً باز است. در مقابل در ویژوال کامپوزر محدودیت شما در حیطه ی تنظیمات اولیه ی حاشیه، تراز، رنگ و انیمیشن ها محدود می شود. بر خلاف المنتور، کلیه تنظیمات مرتبط با استایل در ویژوال کامپوزر همگی در قالب یک ستون فهرست شده اند که باعث کندی در یافتن آن ها می شود.
قالب ها
به منظور ساخت سریع صفحات وب از مجموعه ای از قالب های پیش ساخته با عنوان templates استفاده می شود.
المنتور:
المنتور این قابلیت را دارد تا در طبقات مختلف شغلی مانند رستوران، هتل، سایت خبری، آژانس های مسافرتی و غیره حدود ۲۰۰ قالب را به شما معرفی کند. علاوه بر این امکان دسترسی به ۳۰ قالب رایگان وجود دارد. بنابراین با استفاده از المنتور عملا وب سایت خود را رایگان بسازید. البته مجموعه ای از کیت های آماده و کامل در Elementor pro وجود دارد که تنها در یک فرصت کوتاه می توانید وب سایت خود را طراحی کنید.

ویژوال کامپوزر:
با توجه به آنکه ویژوال کامپوزر دارای یک کتابخانه ی غنی با ۲۰۰ قالب است. اما حدود ۱۰ مورد آن را به صورت کاملاً رایگان در دسترس قرار داده است. در نسخه ی پرمیوم ویژوال کامپوزر دسترسی به کیت کامل سایت وجود ندارد اما یک فهرست محدود از بخش ها و قالب های صفحات را دسترسی خواهید داشت. بنابراین اگر می خواهید از ابتدا و پایه وب سایت خود را طراحی کنید کیت های المنتور ارجحیت دارند.
توجه : قابلیت منحصر به فردی که در المنتور وجود دارد این است که می توانید از قبل کلیه ی قالب ها را بدون وارد کردن آن ها مشاهده کنید. اما این قابلیت در ویژوال کامپوزر وجود ندارد. یعنی در ویژوال کامپوزر باید ابتدا قالب را وارد کنید تا موفق به رویت آن شوید. در نهایت تطابق آن با نیازهای خود را مورد سنجش قرار دهید.
پیشنهاد میشود این مقاله را مطالعه فرمائید : دانلود افزونه yoast seo premium + آموزش
سخن پایانی
ویژوال کامپوزر و المنتور دو صفحه ساز قدرتمند وب سایت وردپرسی هستند. اما بنا به نتایج تجربی، المنتور امتیاز ویژه و برتری جالب توجه ای نسبت به ویژوال کامپوزر دارد. در بخش های ادیتور، طراحی سفارشی و الگوها، المنتور حرف های زیادی برای گفتن دارد. حال آنکه المنتور در سایت WordPress.Org دارای بیش ۵ میلیون نصب فعال دارد که گویای اهمیت و محبوبیت بسیار بالای این افزونه می باشد.
در پایان اگر نیاز به سفارشی سازی قالب و ساخت لندینگ پیج دارید و قابلیت استفاده از این صفحه سازها را ندارید، می توانید از خدمات پشتیبانی سایت یاس وب بهرهمند شوید.






بدون دیدگاه